웹디자이너들에게 도움이 될만한, 디자인 관련 유용한 사이트 몇가지를 소개하겠다.
📌 컬러
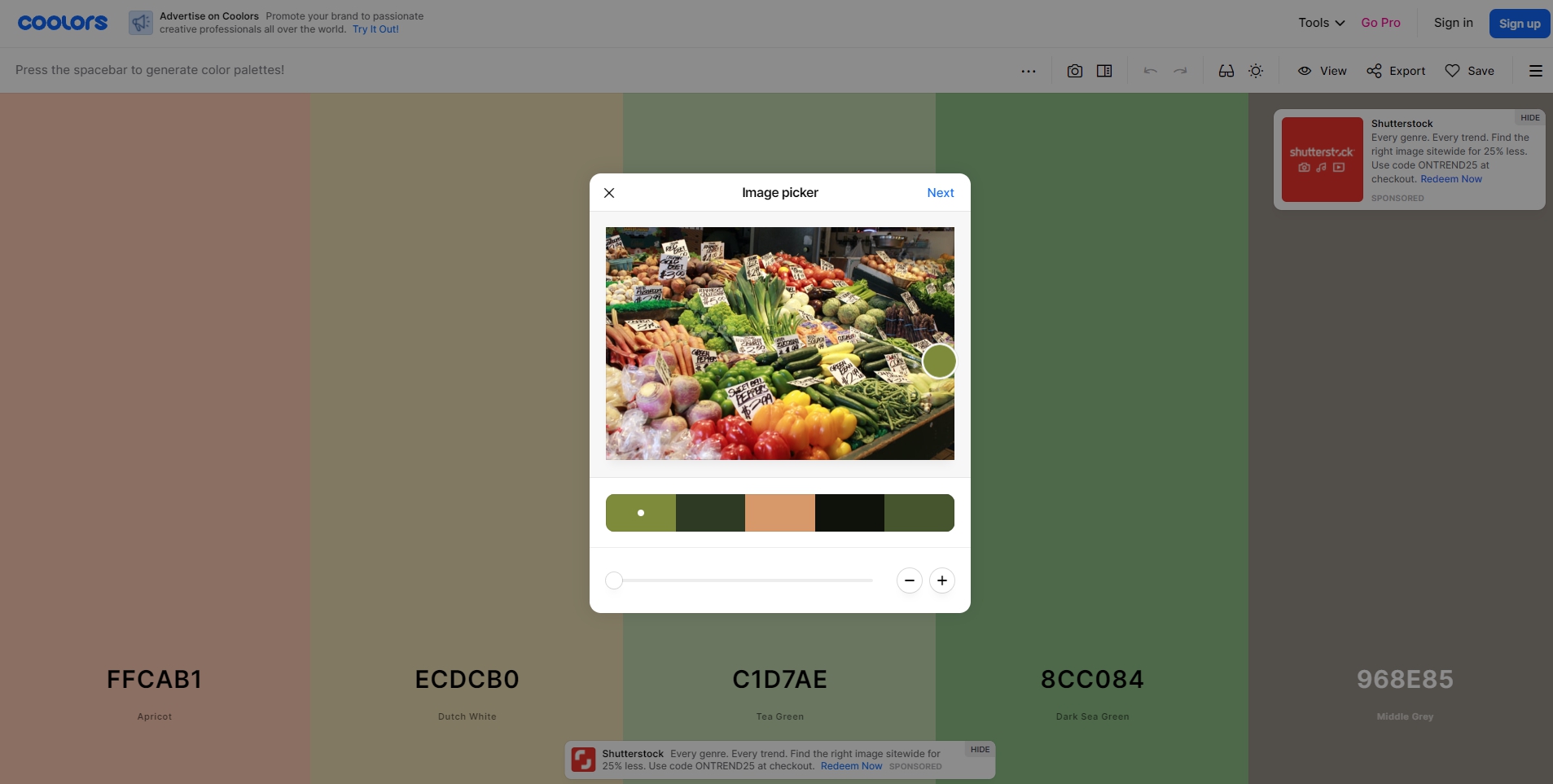
1. https://coolors.co/
트렌딩 중인 컬러 팔레트 보기, 이미지에서 컬러 팔레트 생성, 이미지에서 색상 값 추출, 색상 대조값, 그라디언트 생성 등 색상 관련 다양하고 유용한 기능을 제공한다. 앱과 크롬 확장 프로그램으로도 만나볼 수 있다.

2. uigradients.com/
그라디언트 참고용 사이트. 심플한 UI로 이용이 편리하다. 단점은 그라디언트가 아주 많지는 않다.

📌 웹디자인 공부
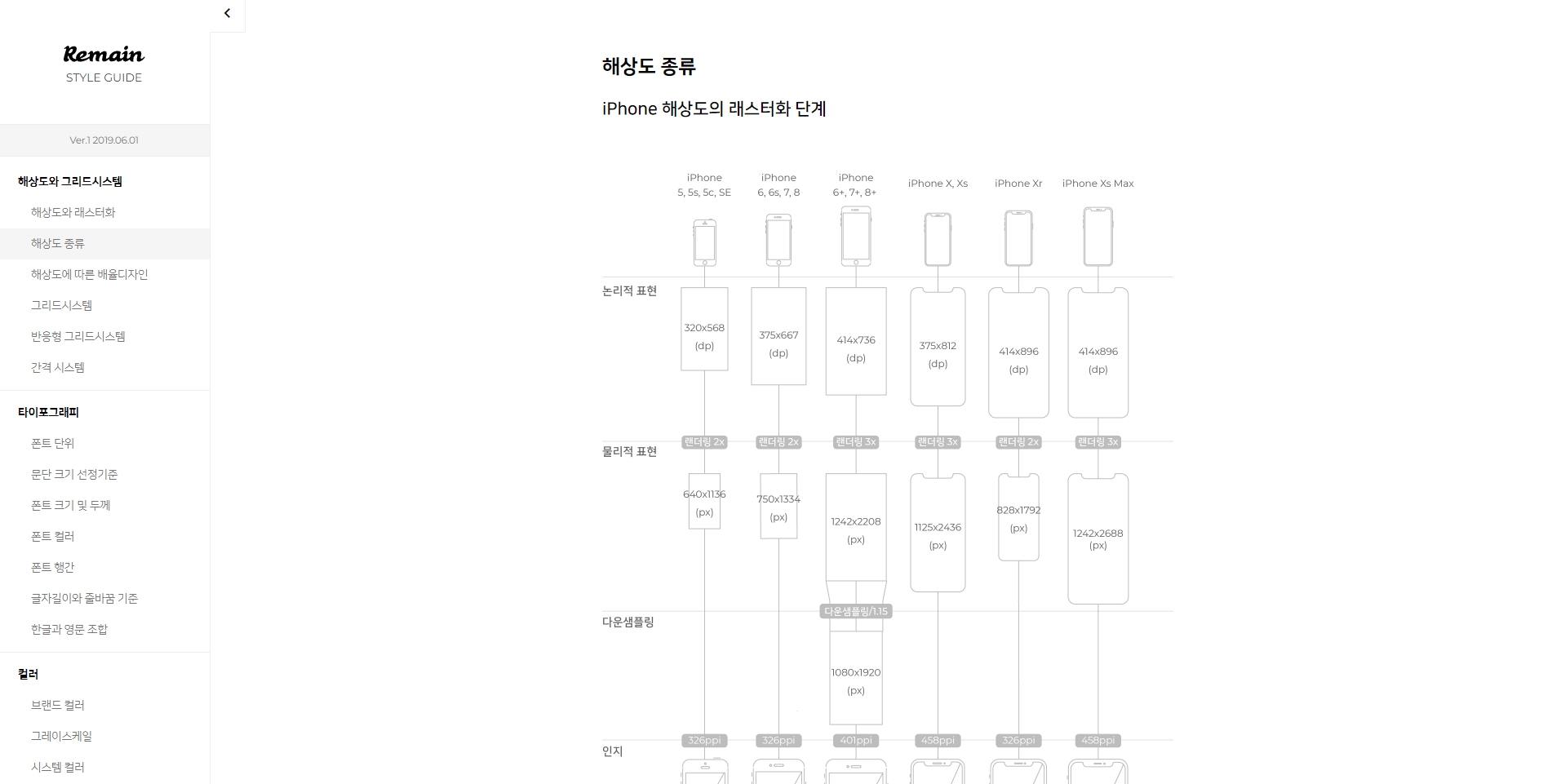
1. http://styleguide.co.kr/index.php
웹디자이너를 위한 웹스타일 가이드. 해상도, 아이콘, 타이포그래피 등 웹디자인의 기초적인 내용을 담고있다. 쉬워보이지만 가장 중요하고 놓치기 쉬운 부분이니 잘 익혀두면 좋다.

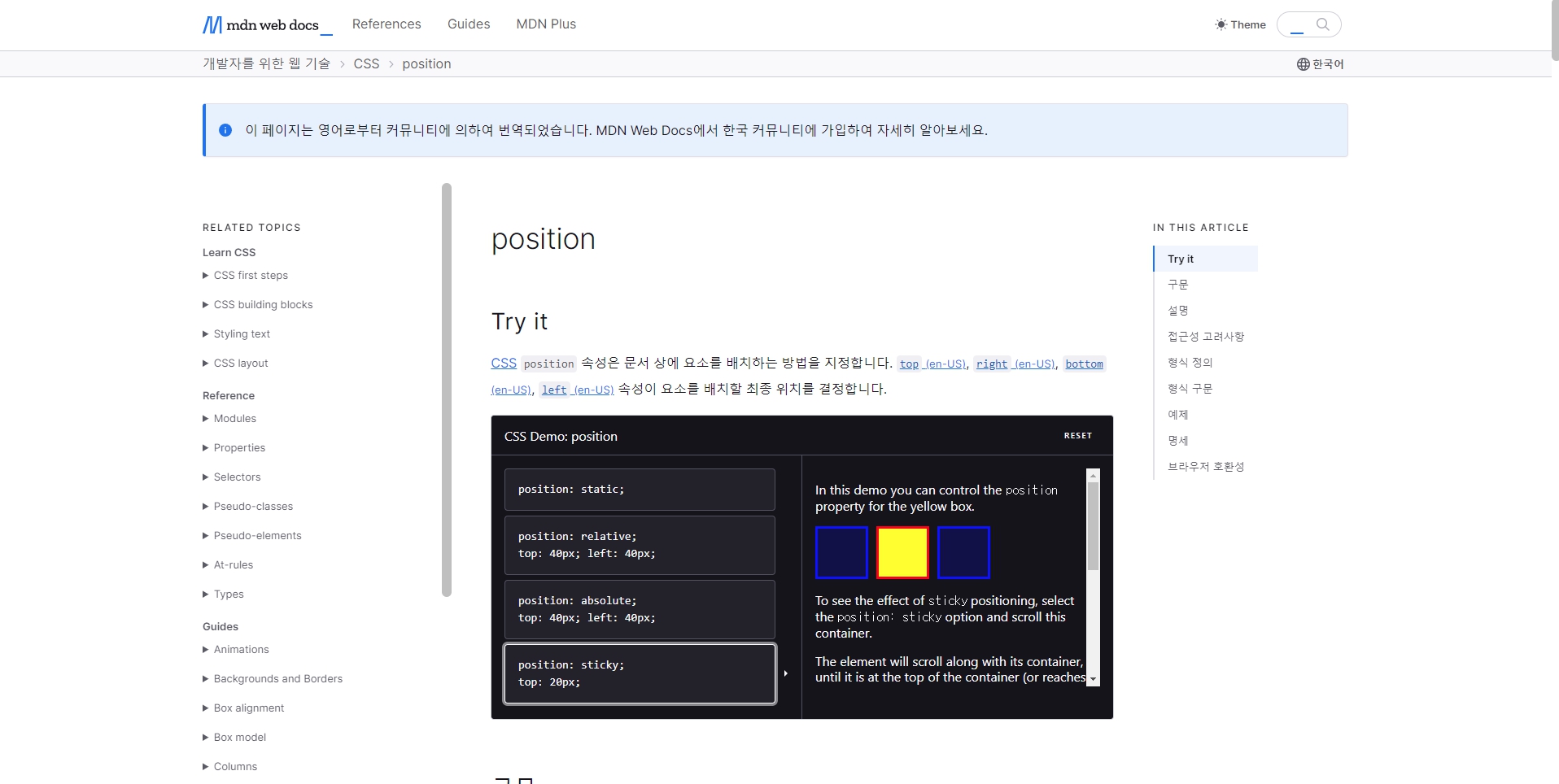
2. https://developer.mozilla.org/ko/
웹에 관한 정보 검색. 특정 CSS의 사용법, 속성, 브라우저 호환성 등 유용한 정보를 알려준다. 코딩을 할 때 자주 참고하는 사이트이다.

3. https://www.w3schools.com/
HTML, CSS부터 SQL, 파이썬까지 한마디로 웹의 바이블이다. 웹에 관련된 방대한 분량의 튜토리얼를 찾을 수 있다. 필수적인 사이트.

📌 영감 & 웹 트렌드
1. https://www.gdweb.co.kr/main/
주기적으로 참고하면 좋은 사이트. 웹과 앱을 대상으로 우수작품을 선정한다. 웹에이전시의 정보 및 웹디자인 트렌드를 알 수 있다.

2. https://www.awwwards.com/
외국 버전 지디웹같은 사이트이다. 외국 웹을 참고할 때 좋다. 특히나, 외국 디자이너들의 감각적인 포트폴리오가 많다. 디자인 전문가의 강의도 수강할 수 있는데 나는 이용해보진 않았다. 국내 웹이 조금 뻔하다고 느껴질 때 참고하면 좋다.

📌 UI 컴포넌트 참고 & 코드
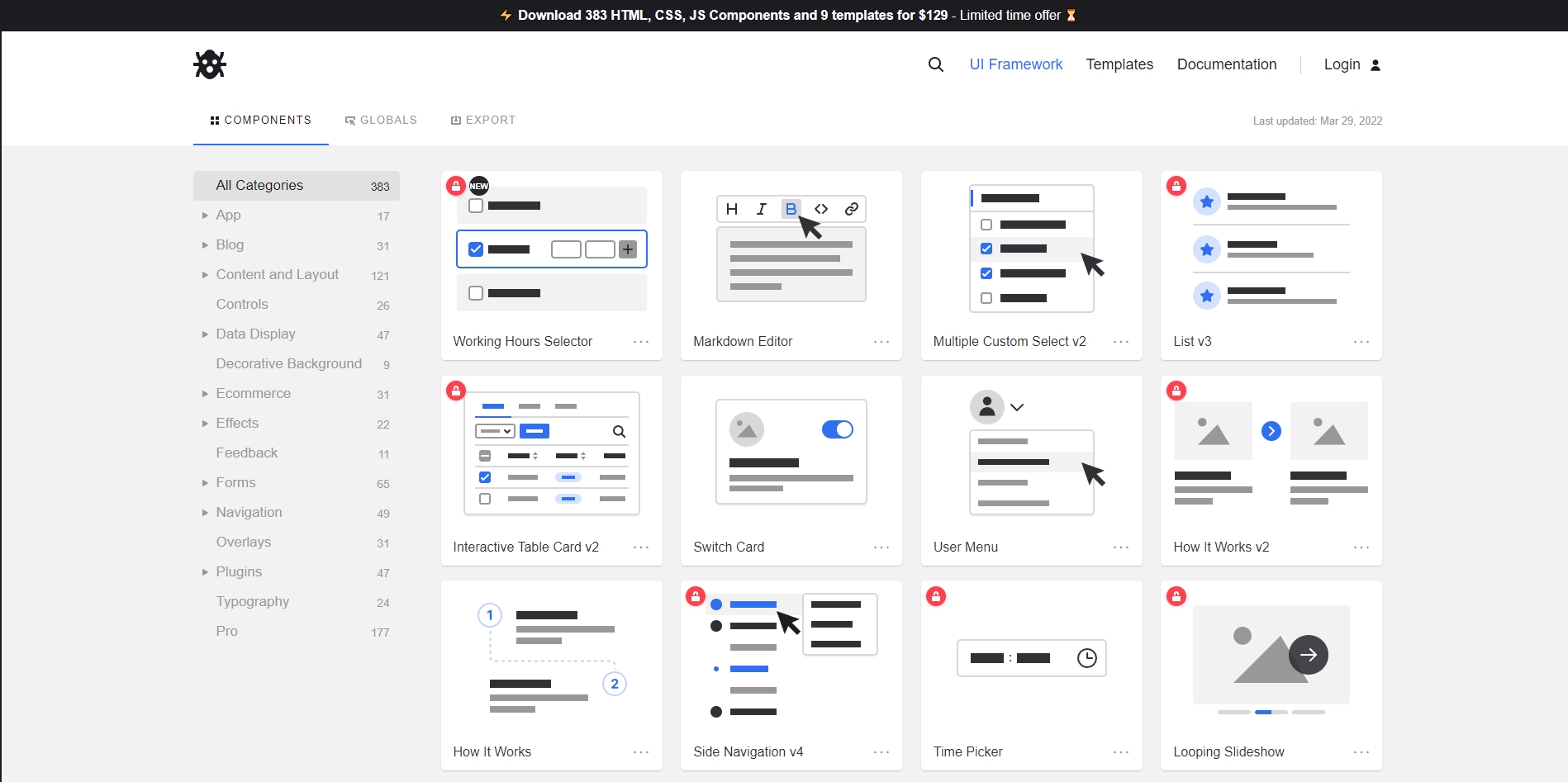
https://codyhouse.co/ds/components
웹에서 흔히 쓰이는 컴포넌트의 데모와 코드를 제공한다. 빨간 자물쇠 표시가 있는 항목들은 코드가 유료이다.

📌 상업용 무료 이미지
https://unsplash.com/
너무 흔하지만 유명한 이유가 있다. 상업용으로 사용 가능한 무료 이미지를 다운받을 수 있다. 쓸만한 고화질 사진이 많아서 애용하는 편이다.

'Graphics' 카테고리의 다른 글
| [Photoshop] GIF로 움직이는 PNG 파일(APNG) 만들기! (0) | 2023.04.05 |
|---|---|
| [Photoshop] 포토샵으로 여러 이미지 한 번에 크기 조절하기 / 포토샵으로 레이어 일괄 저장하기 (0) | 2023.02.24 |
| 유용한 MIT라이센스 무료 아이콘 라이브러리 모음 (0) | 2022.04.02 |
| 웹디자이너를 위한 목업(Mockup) 사이트 모음 (0) | 2022.04.01 |
| 디자이너를 위한 상업용 무료 영문 폰트 모음 (Sans Serif, Serif, Script) (0) | 2022.03.28 |



