728x90
Cascading dropdown
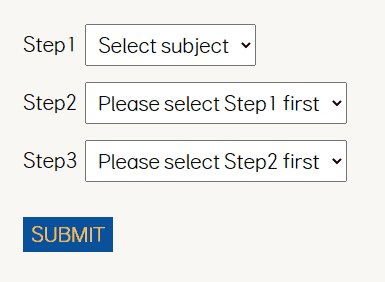
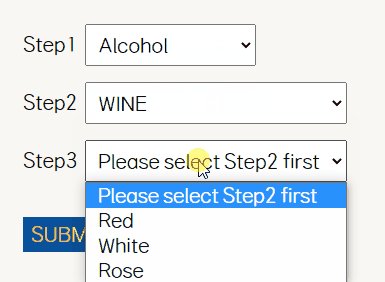
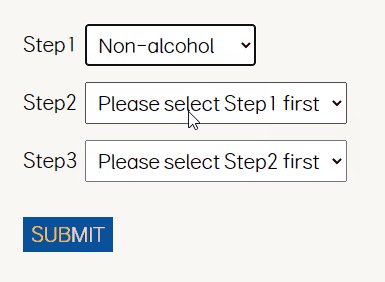
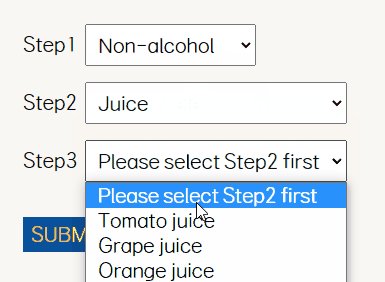
상위 셀렉트박스에서 어떤 옵션을 선택하는지에 따라 다음 셀렉트박스의 옵션 내용이 바뀐다.
자바스크립트가 필요하다.

https://www.w3schools.com/howto/howto_js_cascading_dropdown.asp
How To Create a Cascading Dropdown
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
위의 출처에서 보고 따라해봤다.
See the Pen Cascading select boxes by sel (@wimmwell) on CodePen.
728x90
'Front-end > Javascript' 카테고리의 다른 글
| [Javascript] Slick 슬라이더 페이징, 커스텀 내비게이션, 진행바 달기 - slick slider custom navigation (0) | 2023.08.04 |
|---|---|
| [Javascript] 버튼 클릭하면 클립보드로 텍스트 복사하기 (-를 제외하고 숫자만) (0) | 2023.07.27 |
| [CSS/Javascript] 스크롤 하면 줄어드는 헤더 (How To Shrink Navbar on Scroll) (0) | 2023.06.22 |
| 챗지피한테 코딩 도움 받기 - 자바스크립트 간결하게 하기 (0) | 2023.04.18 |
| [Javascript] HTML요소(div, p, span)의 텍스트를 클립보드로 복사하기 버튼 - Copy Text to Clipboard (0) | 2023.02.22 |



