Front-end
그누보드 모바일 버전 해제하고 반응형 웹으로 사용하는 방법
셀킴
2023. 7. 22. 22:03
728x90
반응형
그누보드에 기껏 반응형 CSS로 작업 해놨더니 모바일 디바이스에서는 못생긴 그누보드 모바일 웹으로 연결 됐다.


ㅂㄷㅂㄷ.. 여기서 PC버전으로 들어가도 이상한 뱌율로 보인다.
이 문제는 config 설정 변경을 통해 해결할 수 있다.
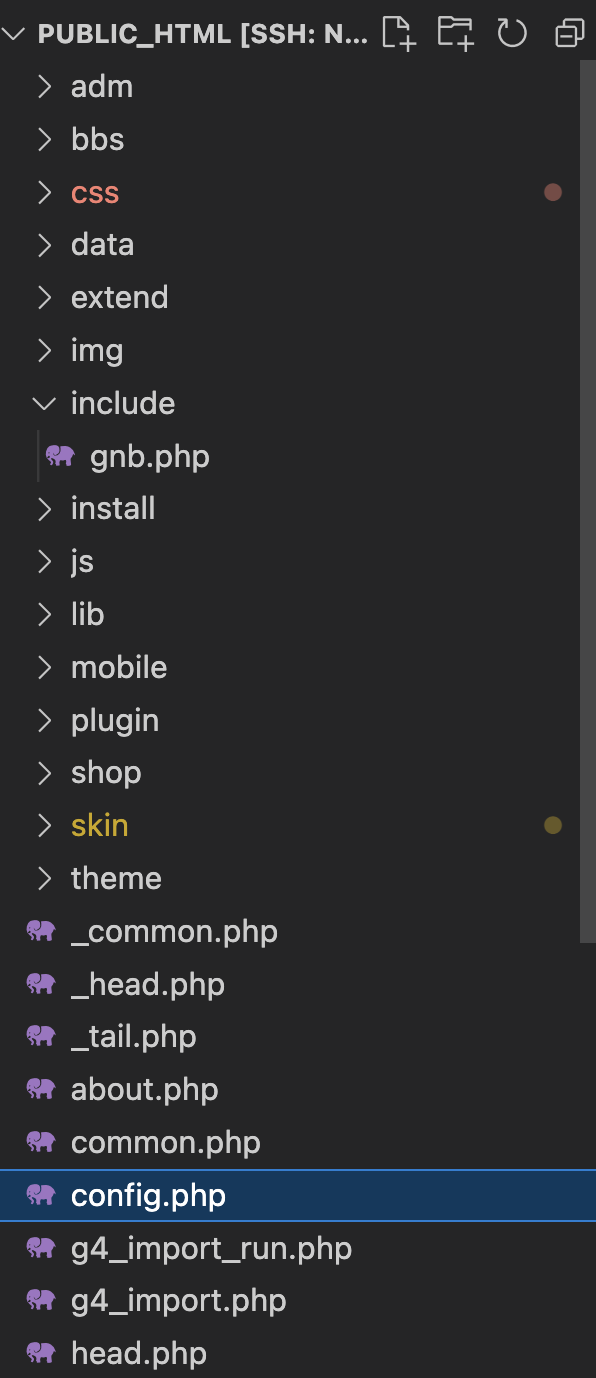
1. public_html의 config.php 파일을 연다.

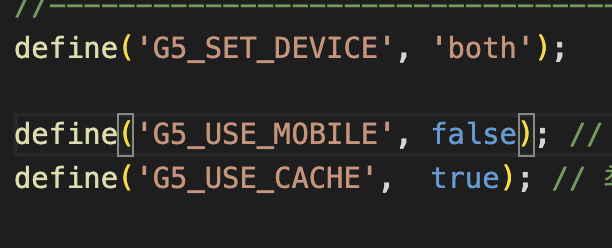
2. use_mobile을 검색해 'G5_USE_MOBILE' 부분을 찾는다.

3. 모바일 홈페이지를 사용하지 않기위해 true->false로 변경해준다.

그러면 이렇게 PC사이트를 기준으로 반응형 스타일이 적용되어 보인다.
그리고 head.sub.php 파일에서
<?php
if (G5_IS_MOBILE) {
echo '<meta name="viewport" id="meta_viewport" content="width=device-width,initial-scale=1.0">'.PHP_EOL;
echo '<meta name="HandheldFriendly" content="true">'.PHP_EOL;
echo '<meta name="format-detection" content="telephone=no">'.PHP_EOL;
} else {
echo '<meta http-equiv="imagetoolbar" content="no">'.PHP_EOL;
echo '<meta http-equiv="X-UA-Compatible" content="IE=edge">'.PHP_EOL;
}
G5_IS_MOBILE 조건문을 풀어준다.
모바일에서 PC 배율처럼 보이는 문제가 해결된다.
<?php echo '<meta name="viewport" content="width=device-width, initial-scale=1.0">'.PHP_EOL;
echo '<meta http-equiv="X-UA-Compatible" content="IE=Edge">'.PHP_EOL;
위 두개정도와 필요로 하는 태그를 남겨두면 될듯.
간단하게 해결완

728x90
반응형
