🚩 MIT라이센스를 사용해도 될까?
-오픈소스 라이센스이니 이론적으로는 저작권을 표시하면 상업적으로도 사용이 가능한 걸로 판단된다.
그래도 무작정 쓰지말고 허용 범위를 잘 찾아보고나서 저작권을 지켜 사용하도록 하자.
요약하면 MIT 허가서는 다음과 같은 라이선스이다.
- 이 소프트웨어를 누구라도 무상으로 제한없이 취급해도 좋다. 단, 저작권 표시 및 이 허가 표시를 소프트웨어의 모든 복제물 또는 중요한 부분에 기재해야 한다.
- 저자 또는 저작권자는 소프트웨어에 관해서 아무런 책임을 지지 않는다.
출처: https://ko.wikipedia.org/wiki/MIT_%ED%97%88%EA%B0%80%EC%84%9C
💻 유용한 MIT 라이센스 애니메이션 소스 10가지
1. AOS
마우스 스크롤 시 개체가 나타난다. Locomotive scroll에 비하면 비교적 단순하나, 유용하게 쓸 수 있다.

링크: https://github.com/michalsnik/aos
예제 http://michalsnik.github.io/aos/
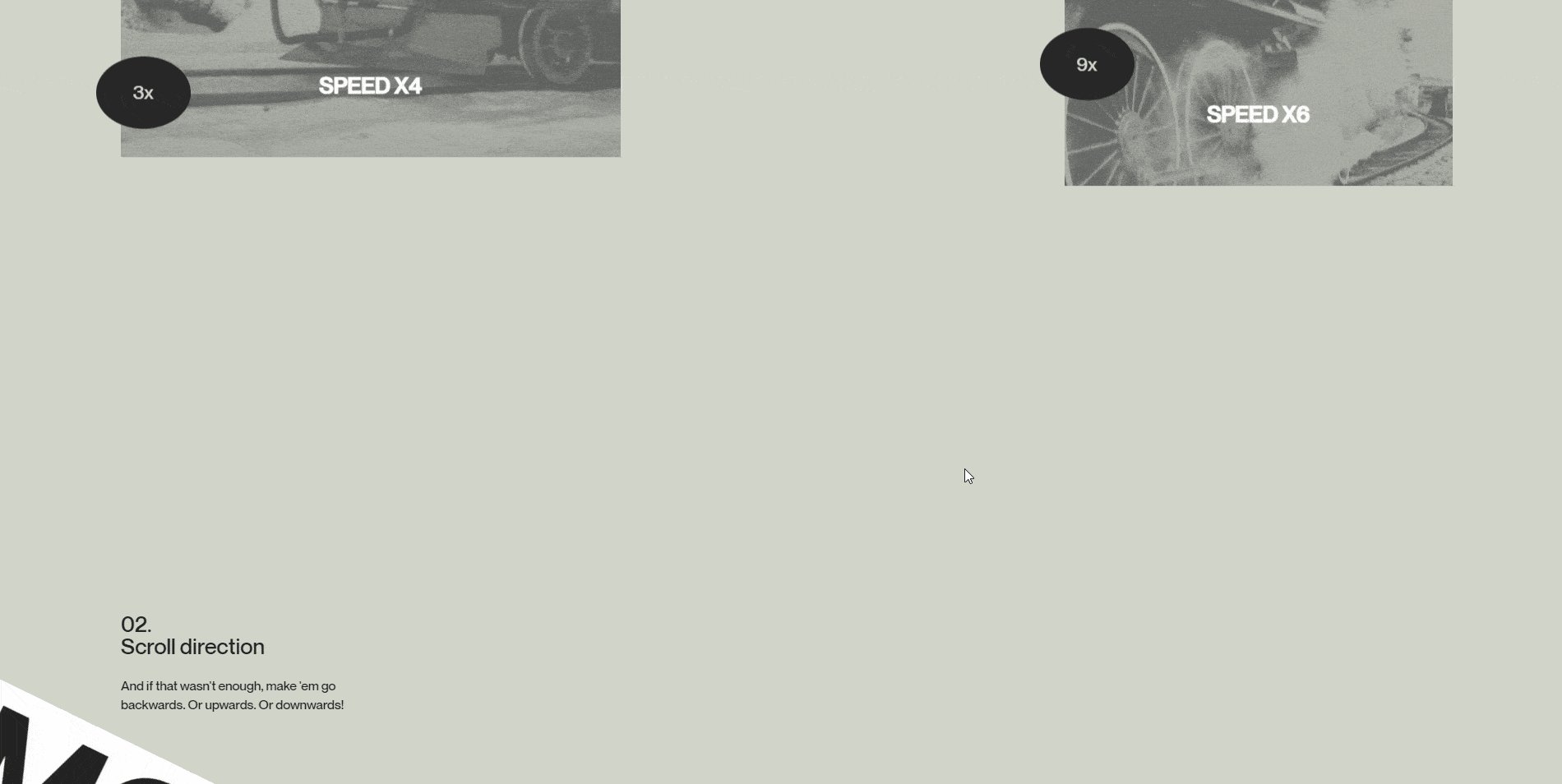
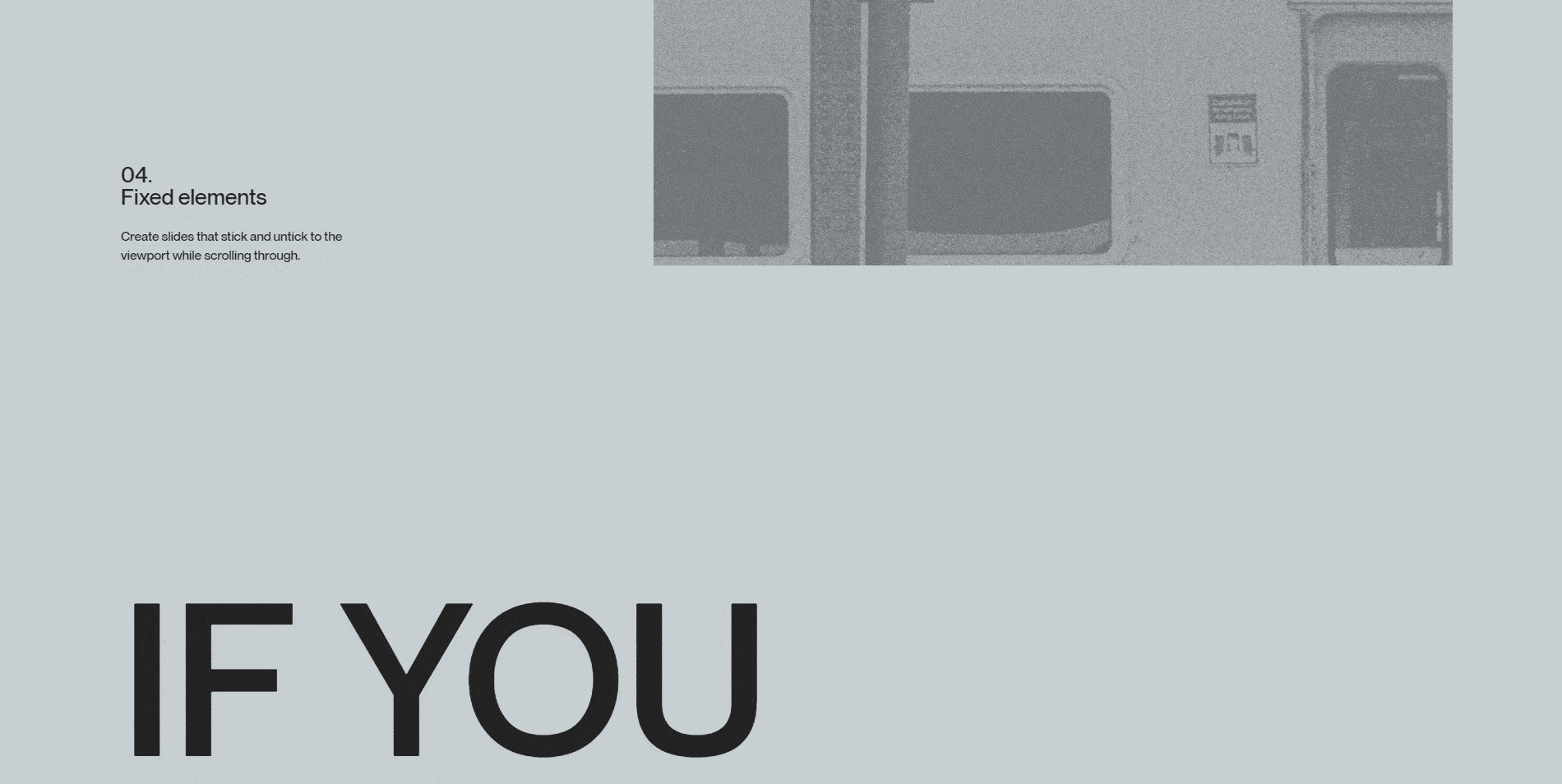
2. Locomotive-scroll
최근 웹페이지 트렌드라고 봐도 무방한 역동적인 마우스 스크롤 이벤트를 구현할 수 있다. 위에서 언급한 AOS에 비해 더 많은 API가 존재한다.

링크: https://github.com/janpaepke/ScrollMagic
예제: https://locomotivemtl.github.io/locomotive-scroll/
3. Anime.js
다양한 애니메이션 플러그인을 제공한다. 애니메이션 딜레이, 키프레임, SVG, 모션패스, 타임라인, 컨트롤 등을 다룰 수 있어 활용도가 굉장히 높다. 아는 게 많을 수록 무궁무진하게 활용할 수 있다.

링크: https://github.com/juliangarnier/anime
예제: https://animejs.com/documentation/
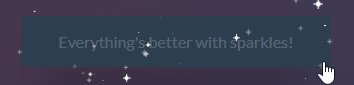
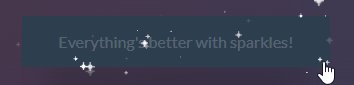
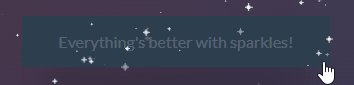
4 .jQuery-canvas-sparkles
특정 개체에 마우스 오버 시 별 같이 생긴 것들이 반짝반짝거리는 효과이다.
사용이 굉장히 간단한 편이며, 반짝이는 도형들의 색상, 속도, 방향 등을 변경할 수 있다.

링크: https://github.com/simeydotme/jQuery-canvas-sparkles
예제: http://simeydotme.github.io/jQuery-canvas-sparkles/
5. three.js
이 소스도 활용의 폭이 무궁무진하다. 엄청나게 다이나믹한 웹을 구현할 수 있는 기반을 갖추고 있다. 특히 마우스 드래그나 스크롤 이벤트 등으로 역동적인 3D 애니메이션을 구현할 수 있다. 아직 나는 실력 부족으로 활용을 못 해봤다.

링크: https://github.com/mrdoob/three.js
예제: https://threejs.org/examples/#webgl_animation_keyframes
6. cursor-dot
심플하고 감각 있는 마우스 커서 애니메이션.
지금 내 블로그에 적용된 소스이다.

링크: https://github.com/gaoryrt/cursor-dot
예제: https://codesandbox.io/s/focused-ellis-g9mpm
7. Swiper
말이 필요없을 정도로 유명하고 흔하게 쓰이는 소스. 다양한 기능의 슬라이더를 구현할 수 있다.

링크: https://github.com/nolimits4web/swiper
예제: https://swiperjs.com/demos#default
8. Chart.js
역시 유명하다. 나는 차트 쓸 일이 없어 사용해보진 않았지만 다양한 종류와 옵션의 차트를 제공한다.

링크: https://github.com/chartjs/Chart.js
예제: https://www.chartjs.org/docs/latest/samples/bar/vertical.html
9. The Final Countdown

카운트다운 기능을 제공한다. 원하는 날짜를 기준으로 카운트다운 애니메이션을 삽입할 수 있다.
링크: http://hilios.github.io/jQuery.countdown/
예제: http://hilios.github.io/jQuery.countdown/examples.html
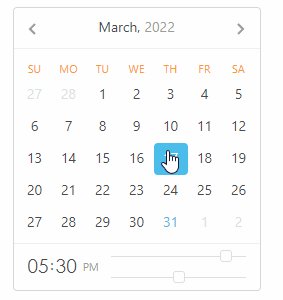
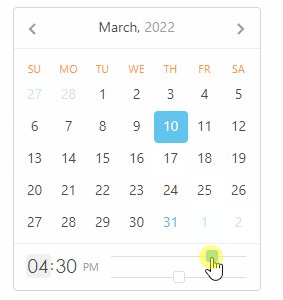
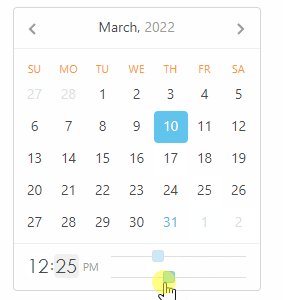
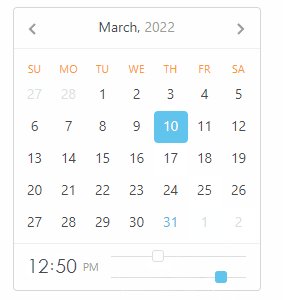
10. air-datepicker

날짜 선택 datepicker인데 일반 datepicker input보다 더 다양한 기능을 사용할 수 있다. 날짜와 시간까지 선택이 가능하고, 지정한 날짜에 이미지를 넣을 수 있어 유용하다.
링크: https://github.com/t1m0n/air-datepicker
예제: https://air-datepicker.com/examples
단점은 한국어 로컬 파일이 없다. 한국어 패치 정보 공유합니다.
https://selinak.tistory.com/9
'Front-end' 카테고리의 다른 글
| [HTML/CSS] 테이블 thead에 border-radius 들어간 CSS 적용하기 (0) | 2022.07.20 |
|---|---|
| [Javascript] 간단한 데이터 필터링 탭 메뉴 (forEach, dataset) (0) | 2022.07.14 |
| [javascript] 체크박스 클릭으로 selectbox의 disabled 속성 추가/제거하기 (0) | 2022.04.25 |
| 무료 datepicker 소스 Air-datepicker 한국어로 바꾸는 방법 (1) | 2022.04.14 |
| [HTML] EMOJI 이모지 HTML 코드로 입력하는 방법 - 유니코드 (0) | 2022.03.31 |



