728x90
https://html-css-js.com/html/character-codes/icons/
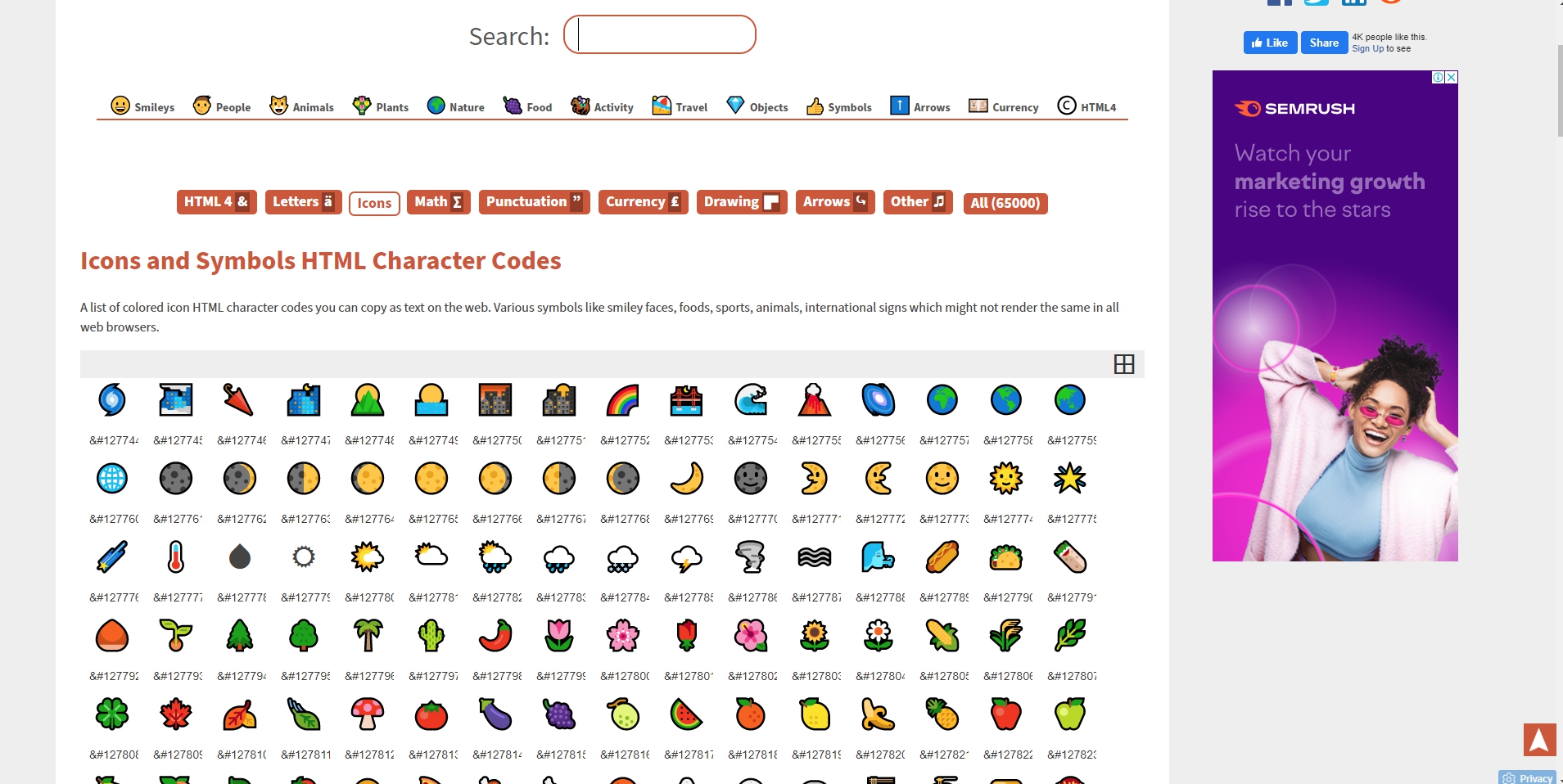
Icons and Symbols - 𝗛𝗧𝗠𝗟 𝗖𝗛𝗔𝗥𝗔𝗖𝗧𝗘𝗥 𝗖𝗢𝗗𝗘 𝗣𝗜𝗖𝗞𝗘𝗥
Search: ➤Clickto copy Boy Baby Girl Man Woman Old Man Old Woman Alien Monster Man Health Worker Woman Health Worker Man Student Woman Student Man Judge Woman Judge Man Farmer Woman Farmer Man Cook Woman Cook Man Mechanic Woman Mechanic Man Factory W
html-css-js.com
위의 사이트에 접속하면 한 눈에 보기 쉬운 이모티콘 목록이 있다. 이모지 코드 사이트 유목민이었는데 제일 사용이 편한 곳이 여기라 정착했다.
원하는 이모지를 클릭하고 ctrl+c로 복사를 하면 코드를 얻을 수 있다.

이런식으로 복사한 유니코드를 HTML 코드 내 원하는 위치에 붙여넣기 하면 된다.
폰트 사이즈, 백그라운드 등 스타일 설정이 가능하다.
See the Pen HTML emoji examples by sel (@wimmwell) on CodePen.
HTML코드가 아닌 이모지 자체를 복붙하고싶은 경우에는 이모지 그림을 드래그해서 복사하면 된다.

728x90
'Front-end' 카테고리의 다른 글
| [HTML/CSS] 테이블 thead에 border-radius 들어간 CSS 적용하기 (0) | 2022.07.20 |
|---|---|
| [Javascript] 간단한 데이터 필터링 탭 메뉴 (forEach, dataset) (0) | 2022.07.14 |
| [javascript] 체크박스 클릭으로 selectbox의 disabled 속성 추가/제거하기 (0) | 2022.04.25 |
| 무료 datepicker 소스 Air-datepicker 한국어로 바꾸는 방법 (1) | 2022.04.14 |
| 유용한 MIT LICENSE(오픈소스 라이센스) 모음 - 애니메이션 @Github (0) | 2022.04.01 |



