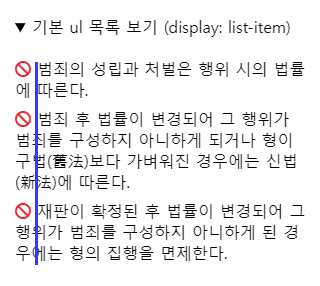
- ul li 구조로 마크업을 하면 li의 텍스트가 여러줄이 되도 들여쓰기가 (지금 이 문단처럼) 자동으로 들어간다. list-item의 마커 타입이 disc,square 등 꽤나 다양하다고 해도 한계가 있기 때문에 보통은 ul {list-style: none;}으로 초기화 시키고 커스텀 이미지를 li 태그 안에 사용할 때가 많다. 이 경우 아래 이미지의 파란선처럼 텍스트 들여쓰기가 맞지않다.

한줄이면 상관없지만 여러줄이면 들여쓰기가 맞지않아 거슬린다.
특히 기관 홈페이지 작업하면 십중팔구는 들여쓰기 맞춰달라고 요청이 들어온다.
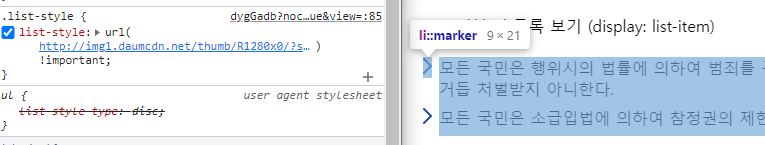
ul의 list-style에 url을 이용하여 마커를 이미지로 변경할 수도 있지만
사이즈나 위치 등 자유로운 수정이 어렵다.

그래서 이렇게 li 태그 안에 img를 넣어 사용하게 된다.

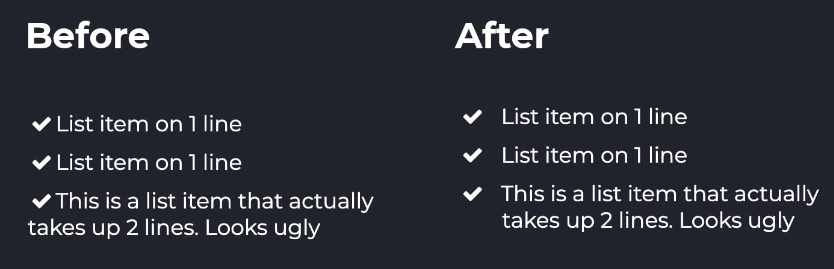
바로 이 경우 들여쓰기 맞지않게 되는데 이 것을 해결할 방법이 display:flex;이다.
ul의 li는 원래 display:list-item;인데 이 li를 display:flex;로 바꿔준다.
다만 flex 속성을 고려하여, li안에 여러 요소가 들어가는 경우에는 마크업을 크게 img랑 div로 나누어야 할 것이다.
또는
li {display:table-row;}
li:before {display:table-cell;}로 사용하는 방법도 있으나,
굳이 CSS 길어질 필요없이 flex가 제일 깔끔하지않나 생각한다.
혹은 margin과 text-indent를 사용할 수도 있다.

출처: https://silvawebdesigns.com/css-indenting-second-line-li-list-items/
ul {
list-style: none;
width: 200px;
text-indent: -20px; /* key property */
margin-left: 20px; /* key property */
}하지만 수치를 사용하는 건 반응형 대응이 복잡해지기않나? 굳이 이 방법을 사용할 필요가 있을까
더 좋은 방법이 있는지 모르겠으나
나는 flex 속성을 사용하고 있다.
See the Pen list item multi line text indent when using img marker by sel (@wimmwell) on CodePen.
'Front-end' 카테고리의 다른 글
| [CSS] 스크롤바 scrollbar CSS 스타일링 수정하기 (0) | 2023.04.20 |
|---|---|
| [ChatGPT] 챗지피티한테 코딩 시키기 - 탭 메뉴 (0) | 2023.04.19 |
| [HTML/CSS] CSS로 텍스트 여러줄에 여백 있는 밑줄을 만드는 여러가지 방법 (multi line underline) (0) | 2023.03.30 |
| [javascript] HTML요소(div, p, span)의 텍스트를 클립보드로 복사하기 버튼 - Copy Text to Clipboard (0) | 2023.02.22 |
| [HTML/SCSS/jQuery] 모바일 내비게이션 메뉴 만들기 with 애니메이션 (0) | 2023.02.16 |



