스크롤바는 스크롤바의 부모 요소::-webkit-scrollbar {}를 통해 수정할 수 있다.
예를 들어 페이지 전체의 스크롤바면 body::-webkit-scrollbar{}이다.
스크롤바 선택자는 세부적으로
::-webkit-scrollbar — 스크롤바 전체.
::-webkit-scrollbar-button — 스크롤바의 버튼 (한 번 누를 때마다 위아래로 한 줄씩 오르내리는 위아래 화살표).
::-webkit-scrollbar-thumb — 드래그할 수 있는 스크롤 손잡이.
::-webkit-scrollbar-track — 흰색 막대 위에 회색 바가 존재할 경우의 스크롤바의 트랙(진행 표시줄).
::-webkit-scrollbar-track-piece — 손잡이에 의해 덮이지 않은 트랙(진행 표시줄)의 부분.
::-webkit-scrollbar-corner — 수평 스크롤바와 수직 스크롤바가 교차하는 곳의 하단 모서리. 주로 브라우저 창의 우측 하단 모서리에 위치한다.
::-webkit-resizer — 몇몇 요소들의 하단 모서리에 나타나는, 드래그 할 수 있는 사이즈 변경 손잡이.
로 나뉜다.
::-webkit-scrollbar는 Blink 및 WebKit 기반의 브라우저에서만 사용 가능하다. (예: Chrome, Edge, Opera, Safari, iOS의 모든 브라우저 등등).
즉, 파이어폭스에는 지원하지 않는다.
하지만 대안이 있다.
firefox 파이어폭스에서는 scrollbar-color와 scrollbar-width를 사용해 호환 가능하다.
가상 선택자를 사용하지않고 부모요소에 바로 해당 속성을 사용하면 된다.
제일 아래 나오는 내 예제에서는 scrollbar-color: var(--scbg) var(--thbg);를 추가해줬다.
나는 위의 선택자들 중에 ::-webkit-scrollbar, ::-webkit-scrollbar-thumb에 스타일을 준다.
스크롤바 영역의 배경과 스크롤바 thumb(핸들)이다.
scrollbar의 width, height 등 크기와 배경색상 정도를 수정할 수 있다.

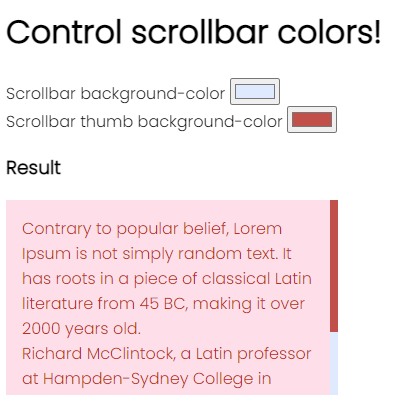
코드펜에 scrollbar 스타일링의 예제를 만들어보았다.
colorpicker에서 색을 선택하면 스크롤바의 배경과 핸들 색상이 바뀐다.
See the Pen Custom scrollbar styling by sel (@wimmwell) on CodePen.
'Front-end' 카테고리의 다른 글
| [javascript] 커스텀 스타일링 SELECT 박스 만들기 (0) | 2023.05.22 |
|---|---|
| [HTML] Unsplash 랜덤 이미지(무료) src로 불러오기 (0) | 2023.04.21 |
| [ChatGPT] 챗지피티한테 코딩 시키기 - 탭 메뉴 (0) | 2023.04.19 |
| [HTML/CSS] ul li에 이미지 사용할 경우 list-style 들여쓰기 맞추기 (0) | 2023.04.18 |
| [HTML/CSS] CSS로 텍스트 여러줄에 여백 있는 밑줄을 만드는 여러가지 방법 (multi line underline) (0) | 2023.03.30 |



