codepen을 살펴보다가 마음에 드는 자바스크립트 효과를 발견했다.
https://codepen.io/Hyperplexed/pen/KKBjvbG
Glowing Blob Effect
...
codepen.io

마우스 포인터를 따라서 그라디언트 blob (방울)이 움직이는 애니메이션이다.
그런데 코드펜 코드는 100vh 풀스크린을 기준으로 작성되어서 긴 페이지에도 적용되게 코드를 수정해보고싶었다.
그러나 100vh를 풀고 그냥 컨텐츠 길이를 늘려봤더니 스크린 높이 안에서만 방울이 움직였다.

뭐가 문젠데..
ㅣㅅㅇ)... chatGPT를 써보자
챗지피티한테 같은 기능의 코드를 요청했다.
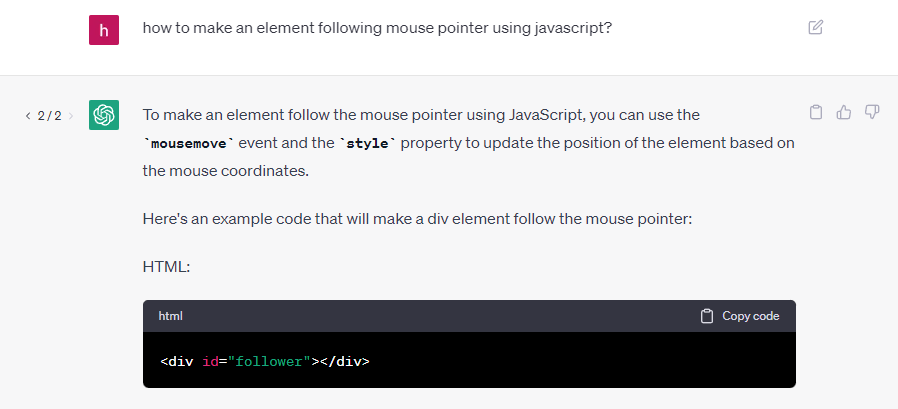
나: 요소가 마우스 포인터를 따라다니는 스크립트 어떻게 만들어?


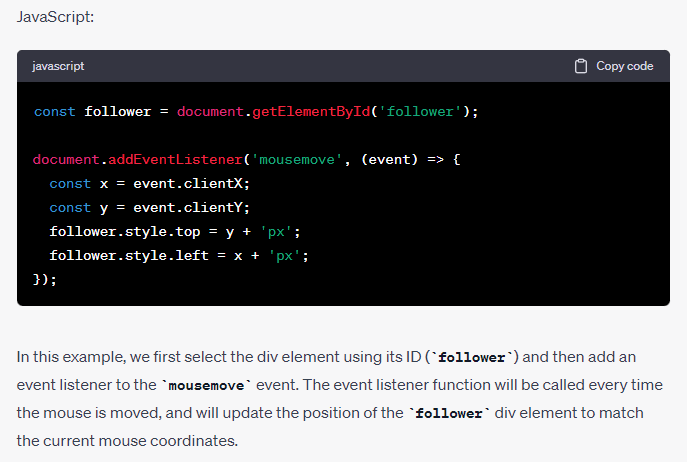
친절하게 알려줌
하지만 이 코드는 사실상 코드펜과 같은 코드였음. (뷰포트 높이까지만 작동)
그래서 재질문을 함
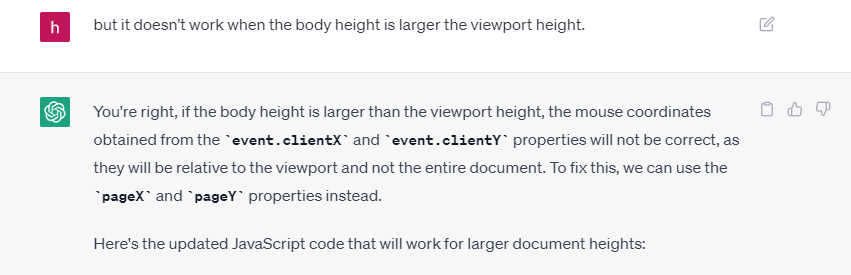
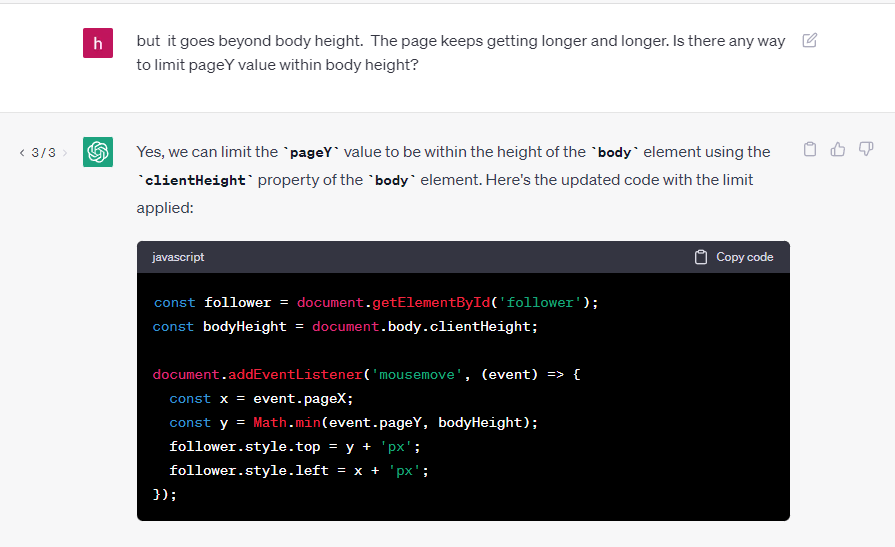
나: 근데 뷰포트 높이보다 바디 높이가 클때 작동을 안하는데?

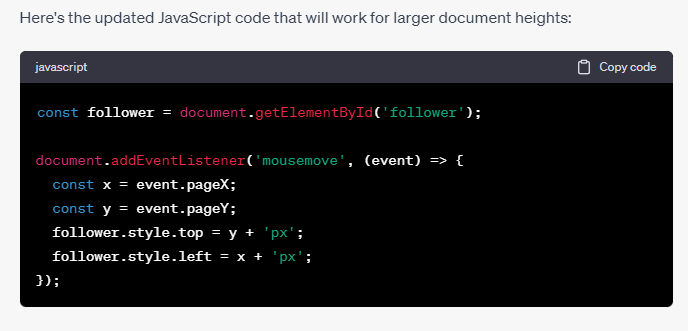
챗지피티: ㅇㅇ맞아 그러면 pageX랑 pageY를 써보자

그래서 새 코드를 적용해봤더니
이번엔 스크롤이

포인터가 바디 하단으로 오면 바디 높이가 무한으로 길어지면서 스크롤이 되었음

..지피티야 이거 아니잖아

위의 코드가 바디 높이 내에서 그럭저럭 작동하길래 기존 코드펜 코드와 합쳐봤다.
const blob = document.getElementById("blob");
window.onpointermove = event => {
const x = event.pageX;
const y = Math.min(event.pageY, document.body.offsetHeight);
blob.animate({
left: x + 'px',
top: y + 'px'
}, { duration: 3000, fill: "forwards" });
}
근데 이 코드의 문제는 바디 끝쪽에서 살짝 스크롤이 생긴다는 점이다.

속도 늦춘거 아님
스크롤 생기고 아주 천천히 올라옴
지피티에게 다른 코드를 다시 받아 적용해봤더니
이번엔
방울이 바디 끝쪽으로 오지않음

코드가 완벽하지않다.
일단은 여기까지하고 지피티랑 더 탐구해서 2탄에서 보완할것이다.
'Journeys' 카테고리의 다른 글
| 앱은 어려워 (0) | 2023.09.08 |
|---|---|
| [chatGPT] 챗지피티한테 코딩 배우기 2탄 (실패) (0) | 2023.05.10 |
| 웹퍼블리셔의 주저리 (0) | 2023.03.03 |
| 갤럭시워치 체인브레이슬릿 버클 여는 법, 클 때 스트랩 조절법 (우먼스9999 제품) (1) | 2023.01.19 |
| 스타벅스 크리스마스 시즌 한정 음료 제주 금귤 민트티 후기 (0) | 2022.11.26 |


