반응형 웹에 흔하게 쓰이는 브레이크포인트를 챗GPT에게 물어봤다.

통계적으로 3개의 최고의 브레이크포인트가 몇이냐 물어봤더니 자기는 실시간 통계를 알지못하지만 업계에서 통상적으로 쓰이는 것이라며 알려주었다.

그런데 개인적으로 요즘은 1920x1080 PC가 대부분이며, 아이패드 프로는 1366x1024 (아마도?), 갤탭은 그보다 높은 해상도도 있다. 딱 세가지로만 나누기엔 웹 뷰포트가 너무 다양화되었다. 768도 아이패드미니 해상도임. 아이패드 에어는 820이라는 점.
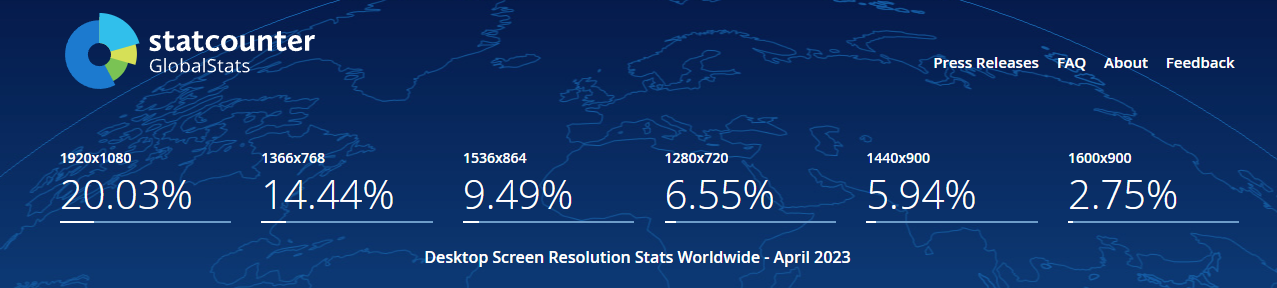
2023년 전세계 데스크톱 해상도 통계를 살펴보자

https://gs.statcounter.com/screen-resolution-stats/desktop/worldwide
Desktop Screen Resolution Stats Worldwide | Statcounter Global Stats
This graph shows the stats of desktop screen resolutions worldwide based on over 5 billion monthly page views.
gs.statcounter.com
1920x1080 > 1366x768 > 1536x864 순으로 많다.
그렇다면 국내 통계는?

1920x1080 > 2560x1440 > 1536x864 순으로 많다.
역시 고해상도 비율이 높은 한국
내 사무실 PC는 듀얼모니터로 사용중인데 3440x1440, 1920x1080이다.
소수의 저해상도 사용자를 위한 작업도 하고있지만 사용자층이 특정적일때는 호환성을 낮추더라도 풀스크린 디자인 위주로 작업하기도 한다.
그렇다면 이제 2023년에 CSS 프레임워크에서 흔히 사용된 브레이크포인트들을 알아보자

부트스트랩이 지고 Tailwind가 뜬듯
아무튼 576px, 768px, 992px, 1200px이 동일하게 사용되고 있다.
경험상 body 최소 너비는 320px정도가 좋다.
결론적으로
모바일 디바이스 576px,
태블릿 등 중간사이즈 디바이스 768px,
큰 디바이스 992px/1024px,
더 큰 디바이스 1200px 정도로 정리할 수 있다.
하지만 통계는 참고용일뿐 각 홈페이지 특성 및 디자인마다 다르게 적용되기 마련이다.
'Et cetera' 카테고리의 다른 글
| 베트남 호치민 골든로터스 스파(Golden Lotus Spa & Massage Club) 풋마사지, 젤네일 후기 (0) | 2023.09.24 |
|---|---|
| 윈도우10 VPN 개노답 오류 해결하기 - 원격 서버가 응답하지 않기 때문에 컴퓨터에서 VPN 서버로 네트워크 연결을 할 수 없습니다. (2) | 2023.06.14 |
| [GIFs] 갤럭시 Z플립4 커버 배경화면 움짤 모음 겨울 2탄 (애니메이션, 무민, 겨울왕국 등) (0) | 2022.11.28 |
| [GIFs] 갤럭시 Z플립4 커버 배경화면 움짤 모음 겨울 1탄 (해리포터, 나홀로 집에 등) (0) | 2022.11.28 |
| 직장인 손목터널증후군 조심! 버티컬 마우스 사용 후기 - 아이리버 버티컬 마우스 (0) | 2022.08.01 |



