기본적으로 한 박스 안의 스크롤이 끝나면 부모 요소의 스크롤로 넘어간다. 이 것을 scroll chaining 스크롤 체이닝이라고 한다.
이 스크롤 체이닝을 막고싶은 경우 사용하는 속성이 바로 overscroll-behavior이다. 스크롤 박스에만 적용되는 속성이다.
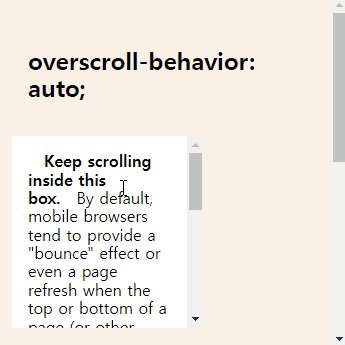
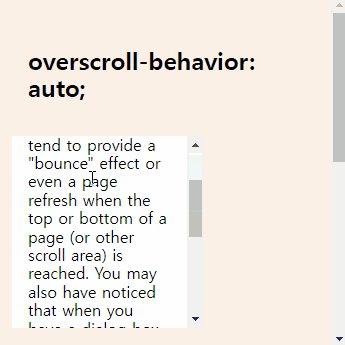
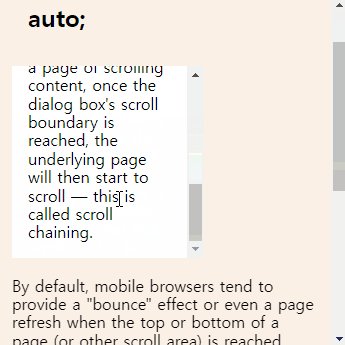
기본 상태에서는 이렇다.
박스 안에서 스크롤이 끝나면 다음 스크롤로 넘어간다.

overscroll-behavior: contain;을 적용하면

이렇게 박스 안에서 스크롤이 끝나도 더 이상 스크롤이 되지않고 머무른다.
(부모 요소에 커서를 대고 스크롤 하면 당연히 스크롤 됨)
overscroll-behavior: none;도 부모요소의 스크롤을 제한하여 contain과 같은 효과를 낸다.
사실은 서로 다르다고하는데 외적으로는 큰 차이를 느끼기 어렵다.
overflow가 overflow-x, overflow-y가 있는 것처럼
overscroll-behavior도 overscroll-behavior-x, overscroll-behavior-y로 나누어 쓸 수도 있다.
이를 자세히 설명한 MDN 문서
https://developer.mozilla.org/en-US/docs/Web/CSS/overscroll-behavior
overscroll-behavior - CSS: Cascading Style Sheets | MDN
The overscroll-behavior CSS property sets what a browser does when reaching the boundary of a scrolling area. It's a shorthand for overscroll-behavior-x and overscroll-behavior-y.
developer.mozilla.org
예제
See the Pen overscroll-behavior: contain; practice by sel (@wimmwell) on CodePen.
'Front-end' 카테고리의 다른 글
| [HTML/javascript] 옵션 선택에 따라 달라지는 셀렉트 박스 (0) | 2023.06.24 |
|---|---|
| [CSS/javascript] 스크롤 하면 줄어드는 헤더 (How To Shrink Navbar on Scroll) (0) | 2023.06.22 |
| [HTML/CSS] DIV 안에 이미지 가득 차게 중앙 정렬하기 (0) | 2023.05.23 |
| [javascript] 커스텀 스타일링 SELECT 박스 만들기 (0) | 2023.05.22 |
| [HTML] Unsplash 랜덤 이미지(무료) src로 불러오기 (0) | 2023.04.21 |



