img 태그의 이미지는 CSS의 background-image 속성으로 나타낸 이미지처럼 원하는 비율이나 위치로 보여주기가 어렵다.
이 때문에 개인적으로 메인 비주얼로 크게 들어가는 이미지는 img태그보다는 background-image 사용을 선호한다.
최근에 퍼블리싱한 홈페이지 호환성을 체크하는데 파이어폭스에서만 메인 백그라운드이미지의 cross fade 효과가 안 먹는 것이 아닌가!
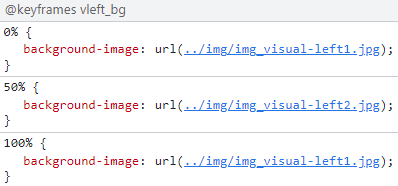
빈 div에 background-image를 지정하고, keyframes 애니메이션으로 background-image의 소스가 바뀌게 짠 코드였다.

이미지 전환은 되는데 부드럽게 페이드인&아웃이 되지않았다.
이는 내가 알아본 바로는 파이어폭스가 cross-fade 속성을 지원하지 않기 때문인 듯하다.

위의 캡쳐는 크롬 브라우저의 개발자도구로 확인한 내용이다.
HTML 코드를 수정하지 않고 이 문제를 해결하기 위해 구글의 정보 바다를 헤매었으나 불가하다는 자체 결론을 내리고, 파폭에서도 작동하도록 코드를 약간 수정했다.
background-image의 크로스페이드 전환 효과 예제
크롬이나 사파리 등 대부분 인터넷 환경에서는 예제의 1번 2번 모두 자연스러운 fade 효과가 나타날 것이다.

하지만 Firefox에서는 1번은 fade 효과 없이 뚝 끊기듯이 이미지 전환이 이루어지고, 2번은 자연스럽게 전환이 된다.

예제의 1번 코드는 div 하나에 background-image 소스를 바꾸는 방식이고 (내가 사용했던 방식),
<div class="box">
<h1>1. Changing background-image in single div</h1>
<div class="bg"></div>
</div>
.bg {
background-image: url(https://images.unsplash.com/photo-1499092346589-b9b6be3e94b2?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1471&q=80); //default image src
animation:crossfade_single 10s linear infinite;
}
@keyframes crossfade_single {
0% {background-image: url(https://images.unsplash.com/photo-1499092346589-b9b6be3e94b2?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1471&q=80);}
50% {background-image: url(https://images.unsplash.com/photo-1519687198309-ea5b4e52fc1c?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1471&q=80);}
100% {background-image: url(https://images.unsplash.com/photo-1499092346589-b9b6be3e94b2?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1471&q=80)}
animation-timing-function: steps(1);
}
2번 코드는 div 두 개에 각각 background-image를 주고, 투명도로 전환효과를 주는 방법이다.
<div class="box">
<h1>2. Fading between multiple divs</h1>
<div class="layer layer1"></div>
<div class="layer layer2"></div>
</div>
.layer {
transition: opacity 1s ease-in-out;
&.layer1 {
background-image: url(https://images.unsplash.com/photo-1519687198309-ea5b4e52fc1c?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1471&q=80);
}
&.layer2 {
background-image: url(https://images.unsplash.com/photo-1499092346589-b9b6be3e94b2?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1471&q=80);
animation: crossfade_multiple 5s linear infinite alternate;
}
}
@keyframes crossfade_multiple {
0%, 25% {
opacity: 1;
}
75%,100% {
opacity: 0;
}
}layer2에만 animation을 준 것이 포인트이다.
2번 코드의 방식은 파이어폭스에서도 문제없이 크로스페이드가 된다.
1번보다 살짝 더 귀찮지만 확실한 방법으로 보인다.
코드펜 예제
See the Pen Untitled by sel (@wimmwell) on CodePen.
'Front-end' 카테고리의 다른 글
| [CSS] filter:drop-shadow()와 box-shadow의 차이점 (0) | 2023.11.28 |
|---|---|
| [CSS] Hover 하면 현재 배경 색상에서 어두워지게/밝아지게 하는 CSS Trick (0) | 2023.10.25 |
| [javascript] Slick 슬라이더 페이징, 커스텀 내비게이션, 진행바 달기 - slick slider custom navigation (0) | 2023.08.04 |
| [javascript] 버튼 클릭하면 클립보드로 텍스트 복사하기 (-를 제외하고 숫자만) (0) | 2023.07.27 |
| 그누보드 모바일 버전 해제하고 반응형 웹으로 사용하는 방법 (0) | 2023.07.22 |



