728x90
반응형

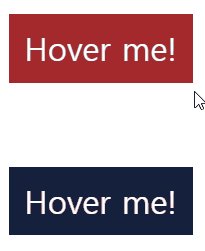
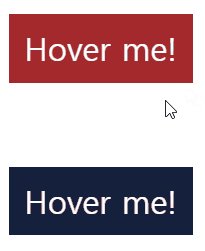
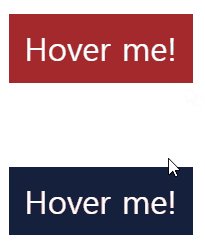
버튼에 각각 오버할 때 현재 색상에서 어두워지게 하고 싶은 경우, 아래 코드처럼 따로 색상 hover를 주고 계신가요?
/* 예시 */
.btn--red {background-color: brown;}
.btn--red:hover {background-color: #62191b;}
.btn--green {background-color: green;}
.btn--green:hover {background-color: #074d09;}
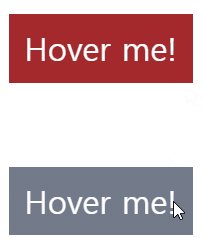
background-image 속성을 이용하면 한번에 현재 색상에서 어두워지게 할 수 있습니다.
background-image: rgba(0,0,0,.4);
검은 색상(0,0,0)에 40%의 투명도를 준 값이죠.
hover에 위와 같이 값을 주면 각각 현재 색상에서 40%만큼 어두워집니다.
이것은 background에 작용하기 때문에 글씨 색상은 영향을 받지 않습니다.
글씨 색 등을 포함하여 전체적으로 40% 어두워지게 하고 싶다면
filter: brightness(0.6);
를 적용하면 됩니다.
밝기를 조절해 어두워지는 효과를 주는 것입니다.
반대로 오버 시 배경색상을 밝아지게 하고 싶다면
background-image: rgba(0,0,0,.4);
흰 색상(255,255,255)에 원하는 투명도를 적용하여 밝게 하면 되겠죠?
See the Pen Button background get darker/brighter on hover by sel (@wimmwell) on CodePen.
728x90
반응형
'Front-end' 카테고리의 다른 글
| [CSS] VSCODE emmet(에밋) 기능 더 빠르게 사용하기 (1) | 2023.11.30 |
|---|---|
| [CSS] filter:drop-shadow()와 box-shadow의 차이점 (0) | 2023.11.28 |
| [CSS] Firefox에서도 문제없는 백그라운드 이미지 디졸브/크로스페이드 효과 CSS - Firefox background-image animation not smooth (0) | 2023.08.17 |
| [javascript] Slick 슬라이더 페이징, 커스텀 내비게이션, 진행바 달기 - slick slider custom navigation (0) | 2023.08.04 |
| [javascript] 버튼 클릭하면 클립보드로 텍스트 복사하기 (-를 제외하고 숫자만) (0) | 2023.07.27 |



