준비물: Adobe After Effects 어도비 애프터 이펙트, Adobe Illustrator 어도비 일러스트레이터
준비물 용량이 강력하죠?
사실 애니메이션은 웹에서 CSS로 구현하거나 AnimatedSVG 등을 사용하는 게 훨씬 편리한데 앱에서는 JSON 애니메이션을 많이 쓰는 것 같아요.
이번 앱 프로젝트 중에 간단한 애니메이션을 로티 JSON 파일로 만들어달라는 개발자님 요청에 해당 작업을 진행했습니다.
'lottie-react-native' 라이브러리로 애니메이션을 쉽게 구현할 수 있어요 물론 JSON 파일 만드는 게 귀찮죠
우선 제가 하는 방식은 ai 확장자 파일이 필요합니다.
일러스트레이터를 통해 ai 파일을 생성해줍니다. (참고로 SVG 파일을 일러에서 열어서 AI 확장자로 저장하는 건 제대로 작동을 안 하더라고요)

디자이너님이 바빠서 오랜만에 직접 화살표 아이콘을 만들었습니다.
그다음은 애펙 차례입니다.
https://lottiefiles.com/plugins/after-effects
LottieFiles plugin for Adobe After Effects
Create stunning Lottie animations easily with the LottieFiles plugin for Adobe After Effects. Export Lottie from After Effects, preview animations instantly and more. Download now.
lottiefiles.com
위 LottieFiles plugin for Adobe After Effects 플러그인을 설치해 줍니다.
그다음 애펙을 실행합니다

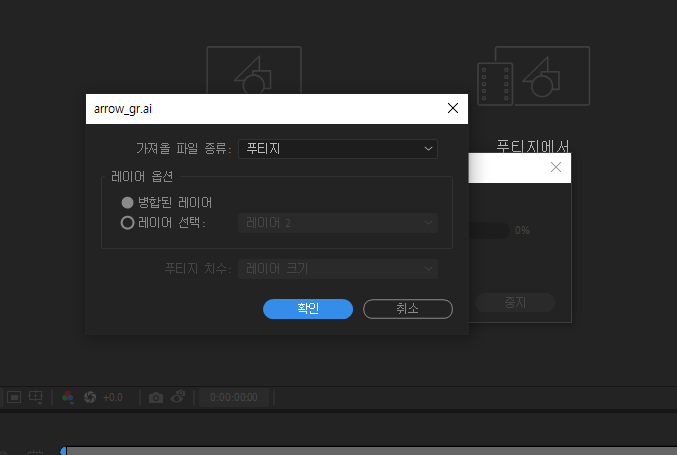
ai 파일을 import 해줍니다. (파일을 왼쪽의 프로젝트 패널로 드래그)

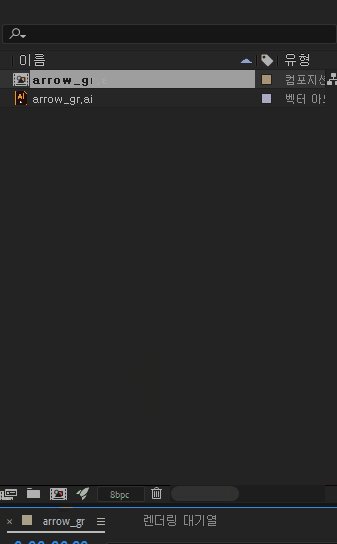
확인을 누르면 파일명.ai가 프로젝트에 불러와집니다.
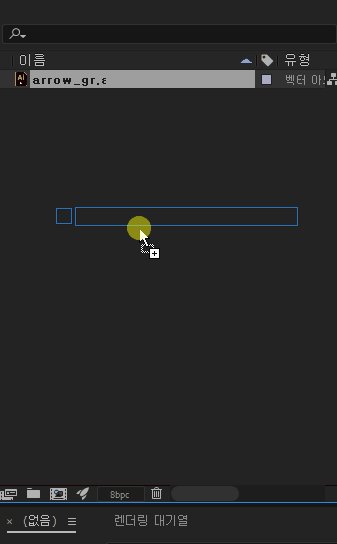
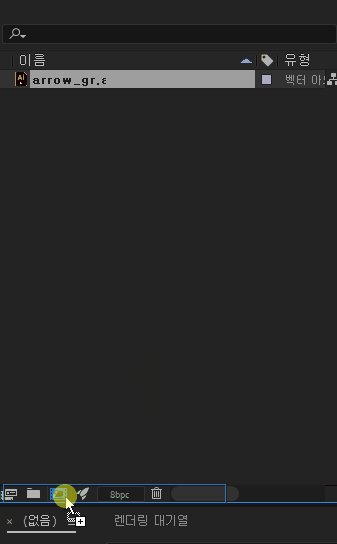
파일에 우클릭하여 새 컴포지션 만들기를 하거나 아래 움짤처럼 컴포지션 아이콘으로 끌어와 새 컴포지션을 만들어줍니다.

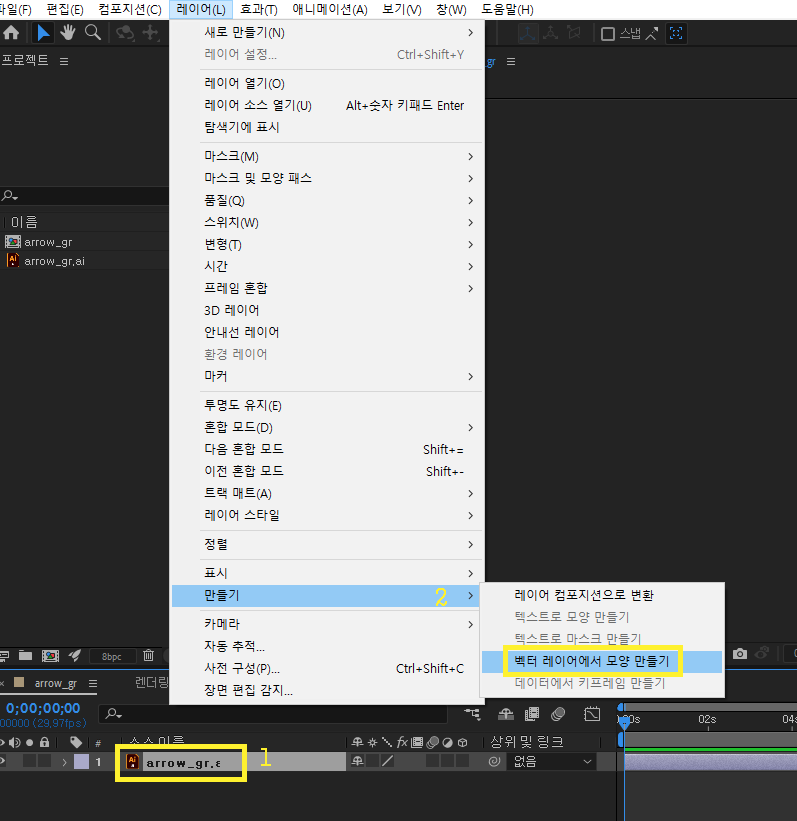
그리고 소스를 클릭해 레이어> 백터 레이어에서 모양 만들기를 클릭합니다. (중요)

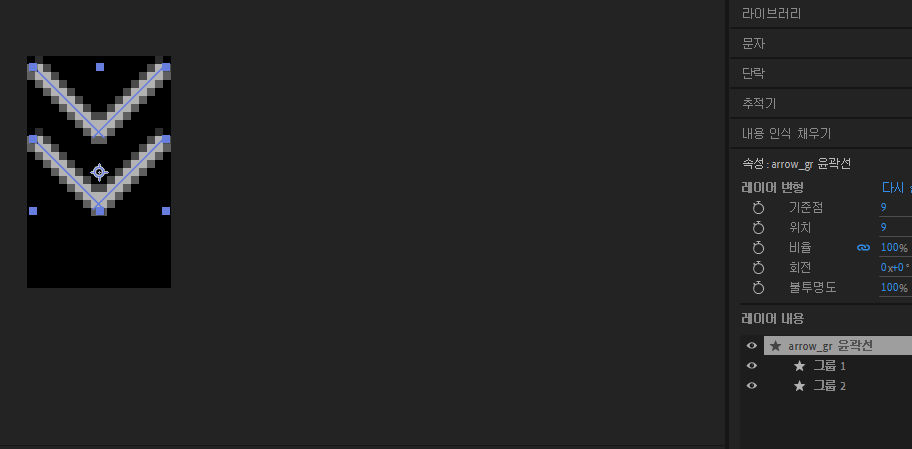
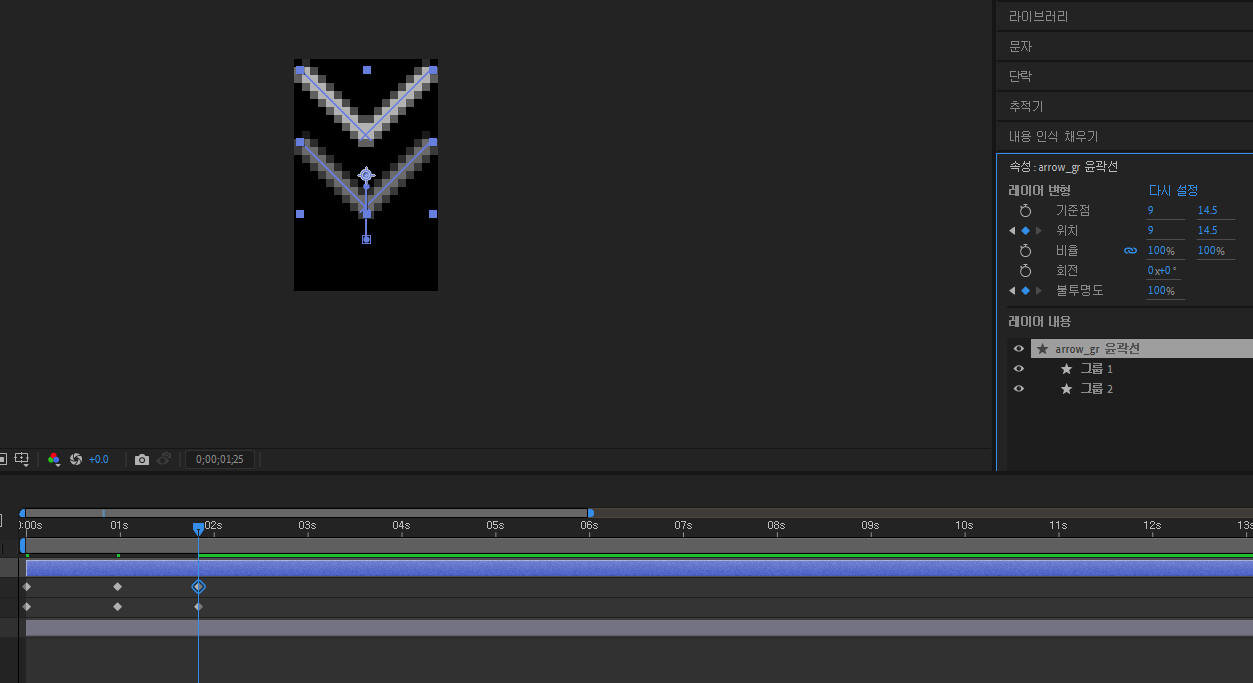
그러면 이렇게 윤곽선 레이어가 생깁니다.
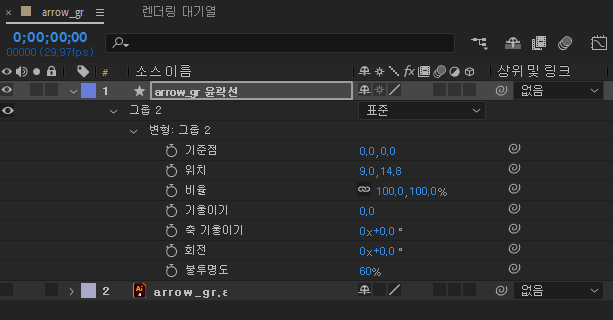
그런데 일러스트에서 적용한 투명도가 적용이 안되어 저는 여기서 따로 투명도를 적용해 주었습니다.



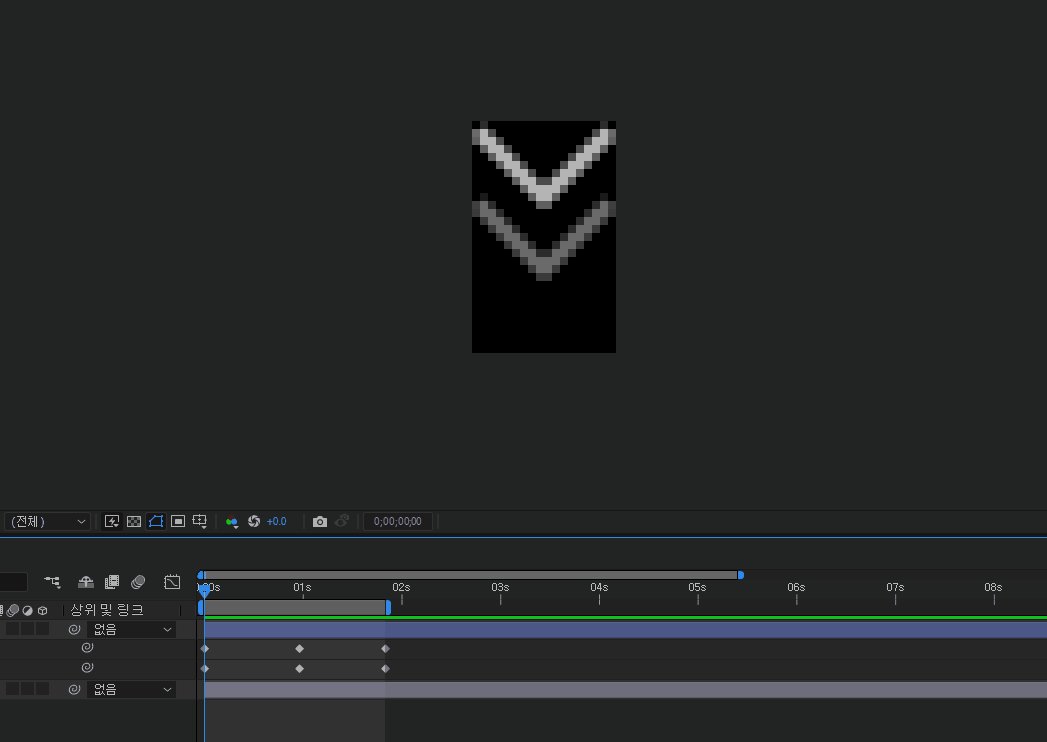
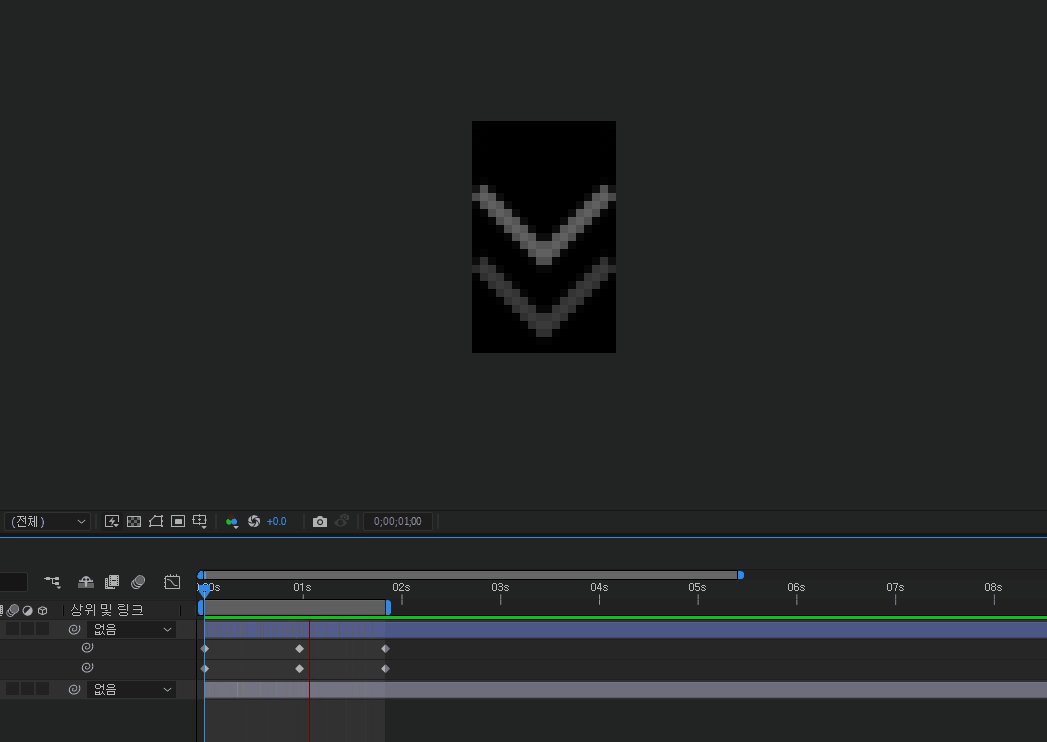
이제 원하는 대로 동작을 만들어줄 차례입니다.
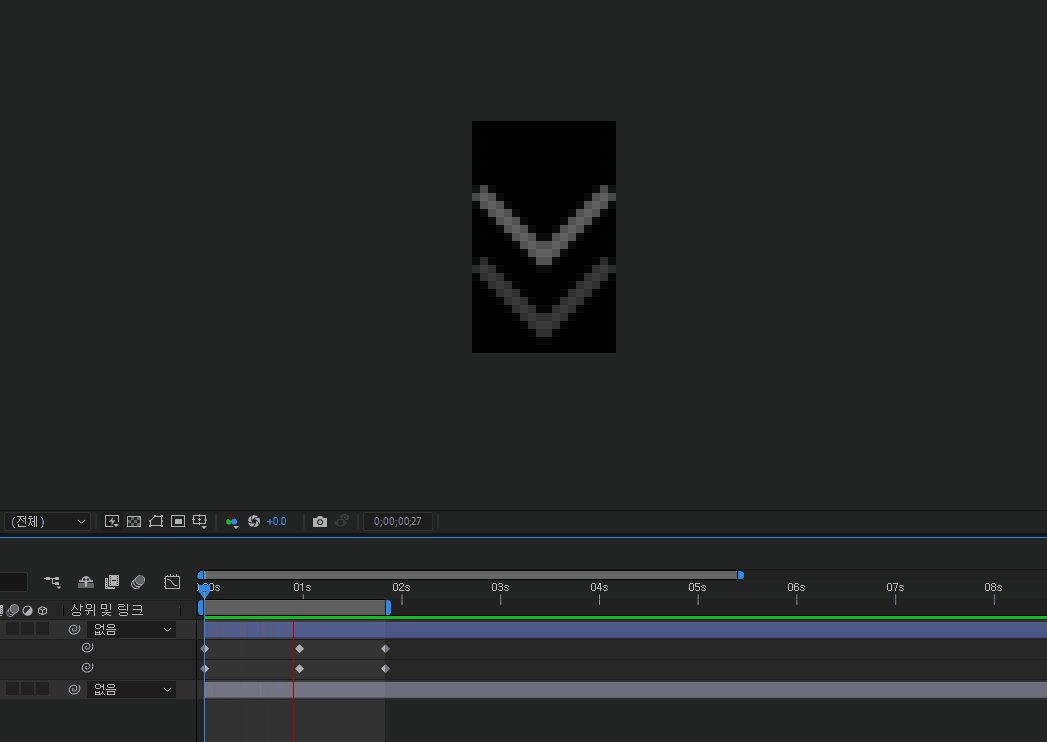
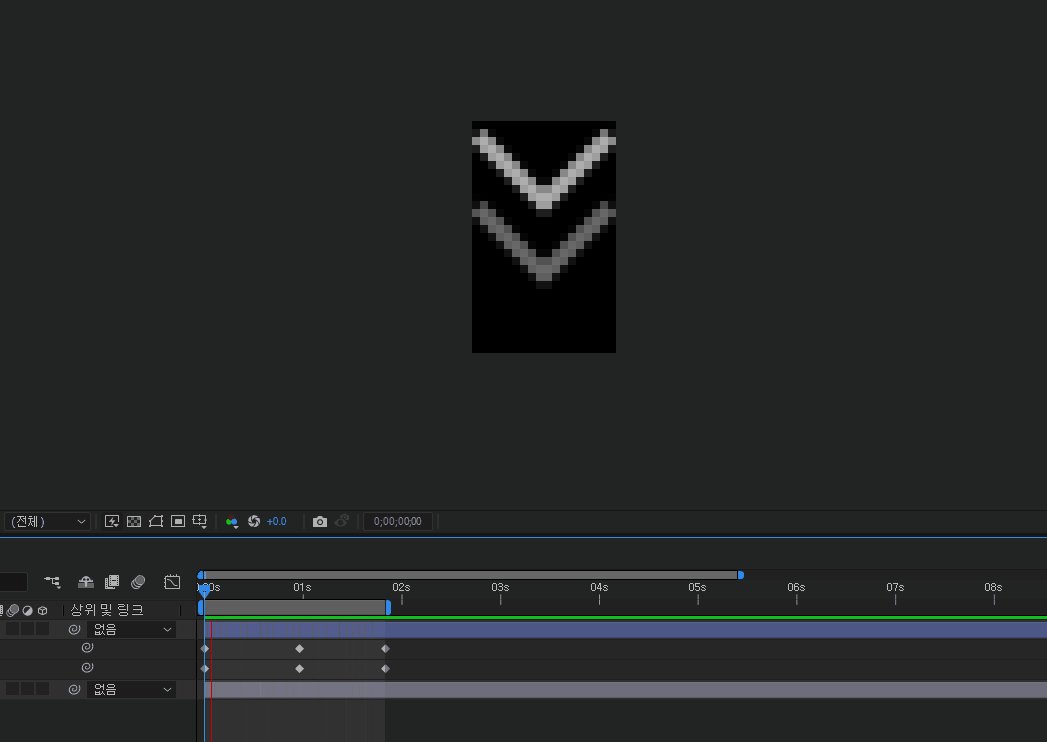
저는 단순하게 화살표가 아래로 움직이며 반투명해지는 무한반복 애니메이션을 구현하였습니다.
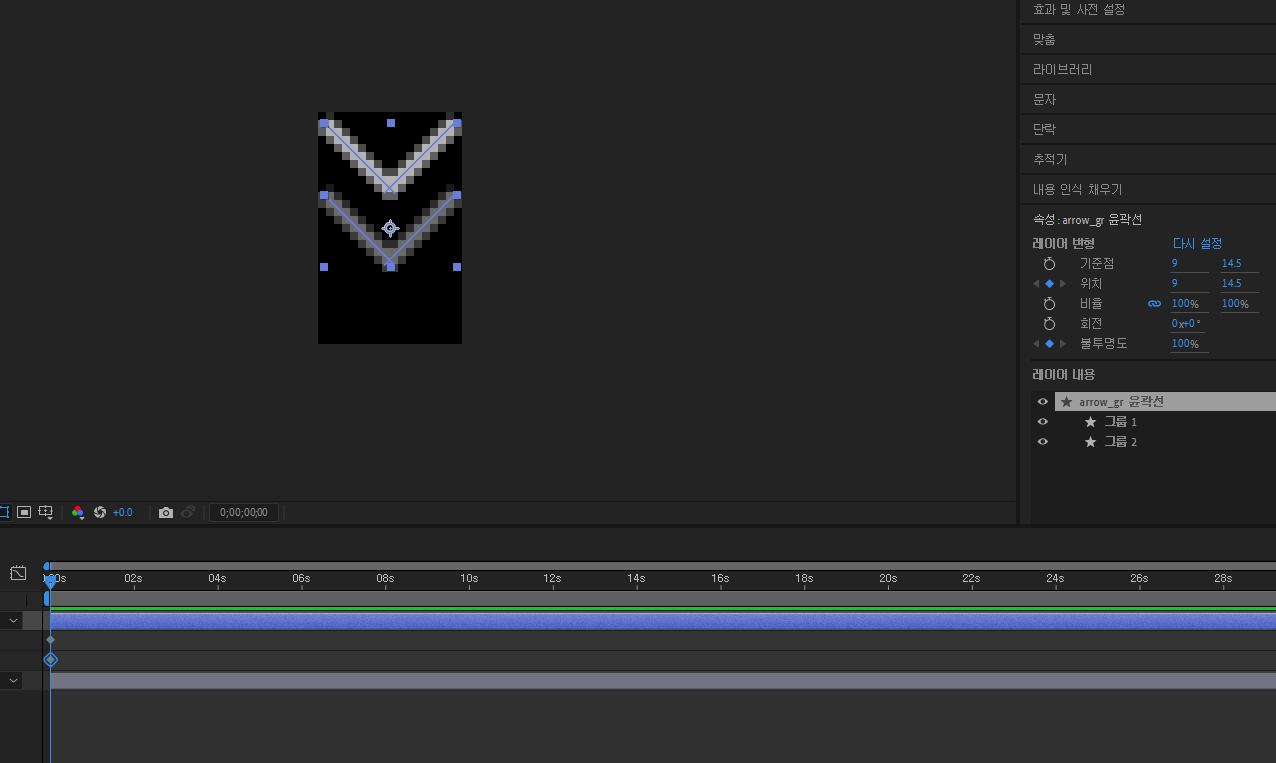
레이어 변형 > 시계 아이콘 눌러 해당 변형의 keyframe 생성
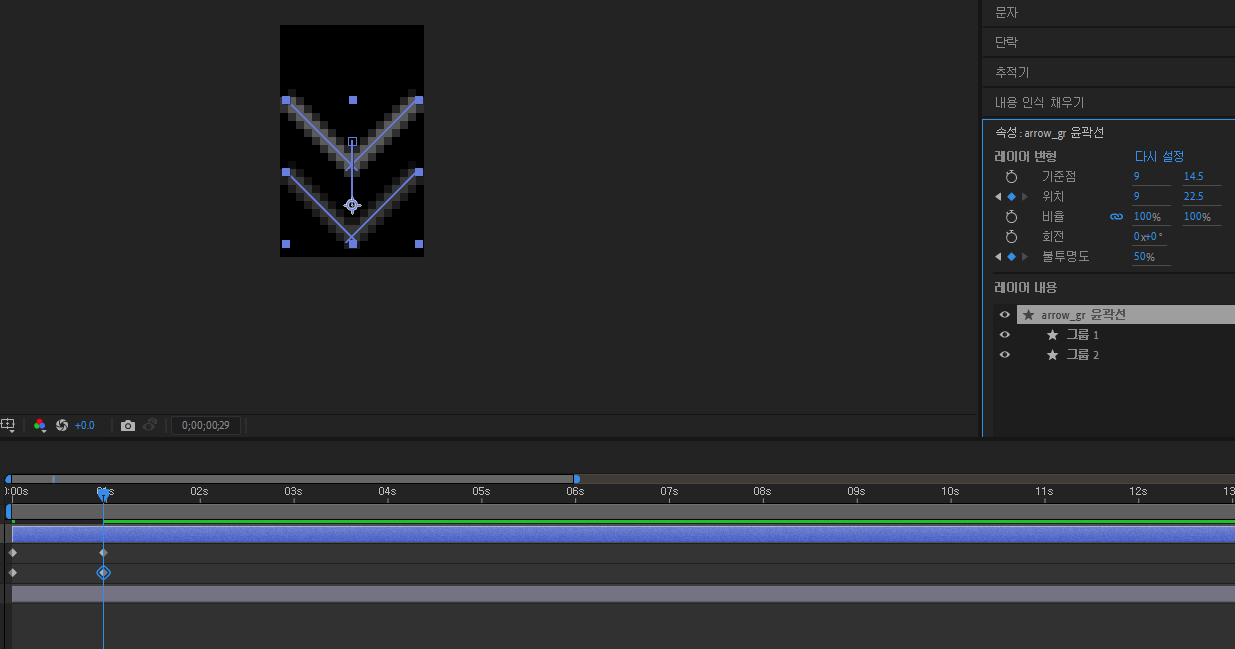
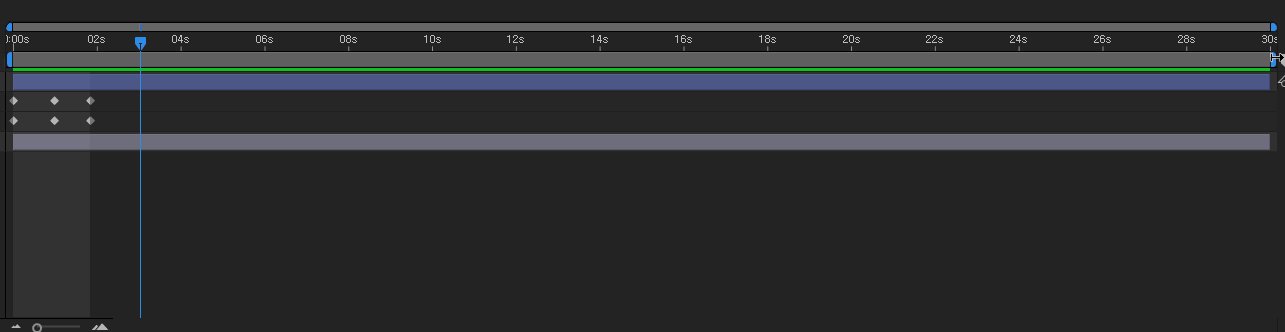
자연스러운 loop를 위해 첫 키프레임과 마지막 키프레임의 속성을 동일하게 맞춥니다.



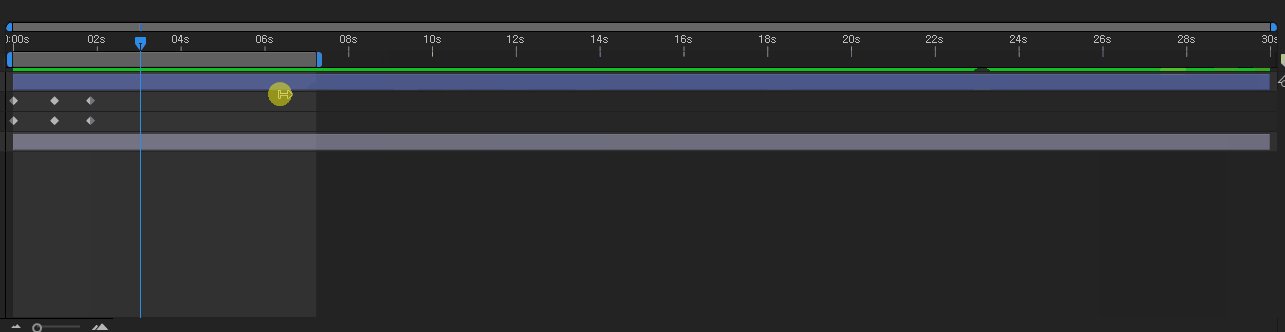
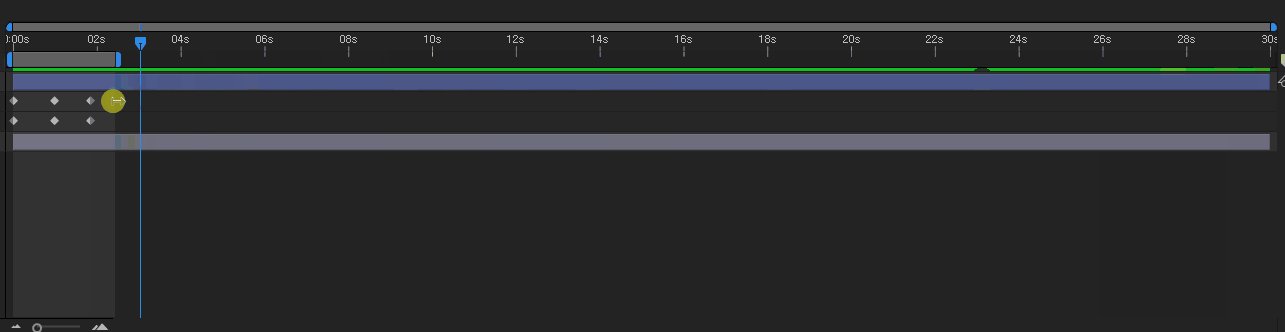
위의 단계가 끝나면 재생을 원하는 시간만큼 바를 줄여줍니다.

스페이스바를 눌러 재생해 보면 해당 구간 내에서 반복되는 애니메이션 동작을 확인할 수 있습니다.

그다음은 LottieFiles 플러그인을 통해 로티로 애니메이션을 export 할 차례입니다.
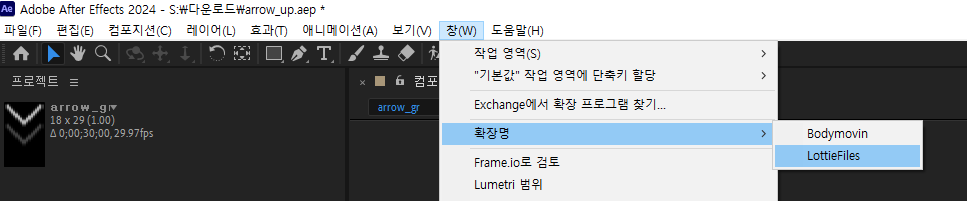
창 > 확장명 > LottieFiles 클릭

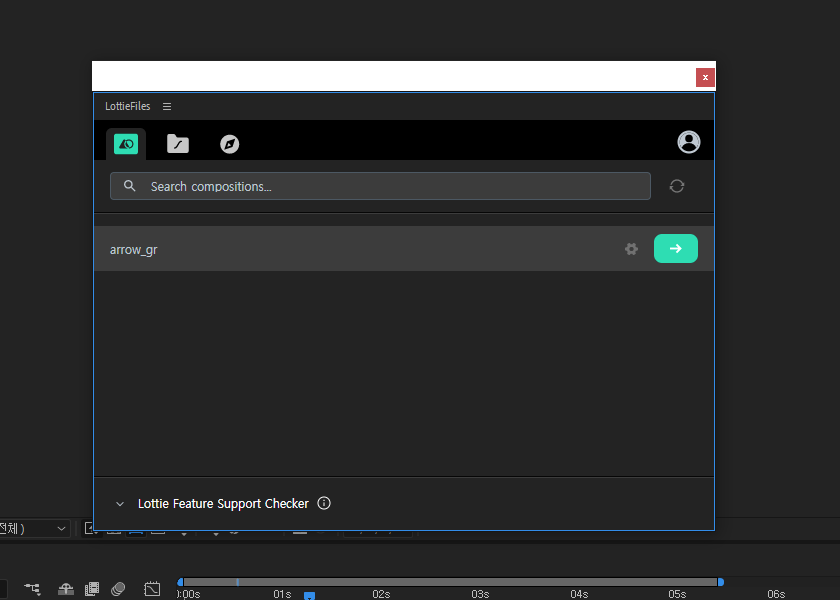
아래와 같은 플러그인 창이 뜹니다.
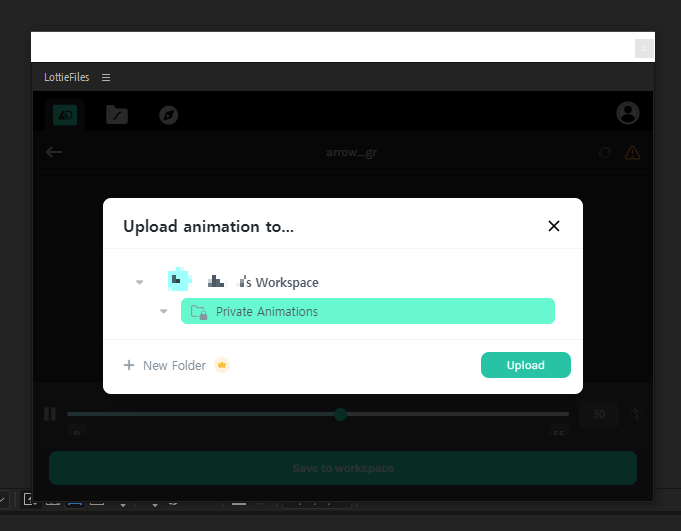
민트색 → 버튼 클릭 > Save to workspace 클릭 (로티 로그인 필요) > Upload 클릭


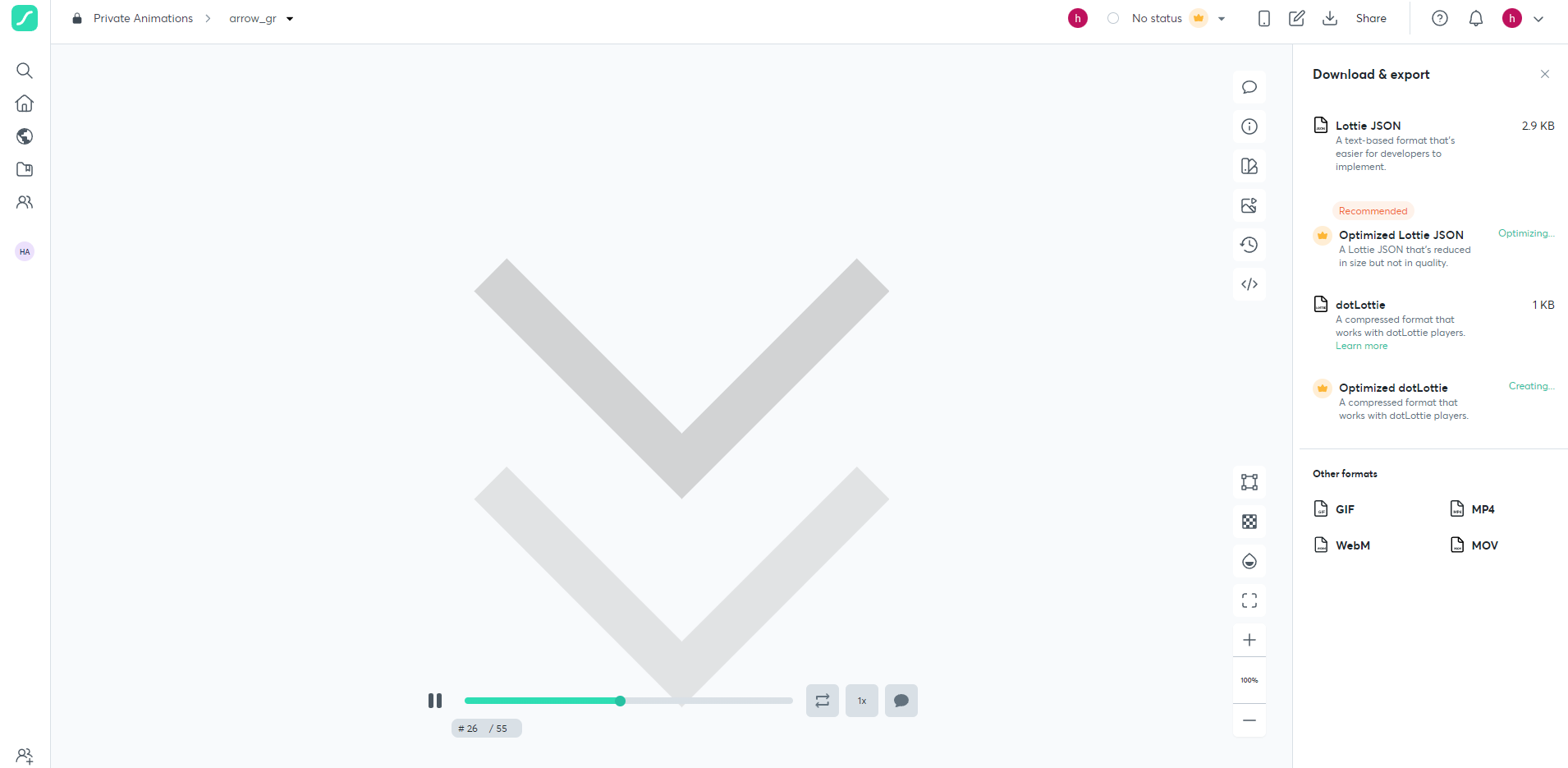
그다음 로티로 이동하면 프리뷰를 보여줍니다.
여기서 Download & export의 Lottie JSON 버튼을 클릭해 JSON 파일을 다운로드하면 끝!

+
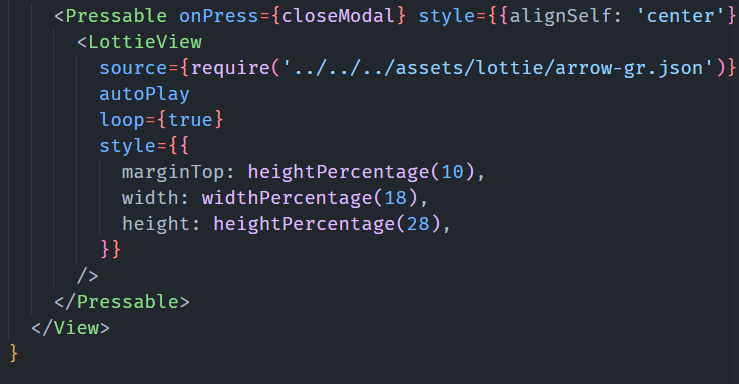
위와 같이 생성한 JSON 파일을 리액트네이티브 앱에 심고 'lottie-react-native'를 통해 적용합니다.

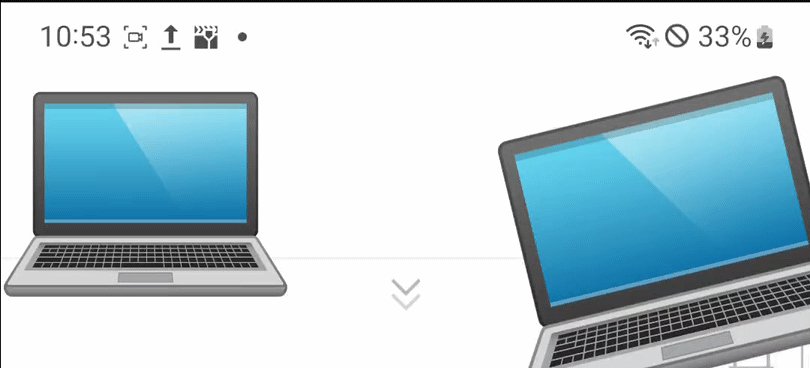
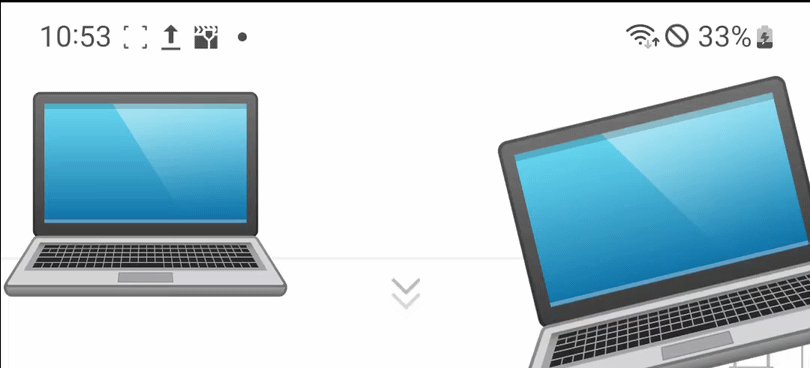
짜잔
화살표 애니메이션이 잘 동작하네요

이 것은 다음에 또 Lottie 애니메이션을 만들 날 위한 기록

'Et cetera' 카테고리의 다른 글
| Hello, world는 왜 코딩에서 흔하게 쓰이는 문구가 된걸까? (0) | 2023.11.28 |
|---|---|
| 맥 Safari 브라우저에서 F5로 새로고침하기, F12로 개발자도구 열기 (2) | 2023.11.28 |
| 베트남 호치민 해산물 식당 Hong Hai Restaurant (Hải Sản Hồng Hải) 방문 후기 (0) | 2023.09.24 |
| 베트남 호치민 9월 1박 3일 여행 후기 PUS-SGN (스압) (3) | 2023.09.24 |
| 베트남 호치민 골든로터스 스파(Golden Lotus Spa & Massage Club) 풋마사지, 젤네일 후기 (0) | 2023.09.24 |



